💖アイドルとして勤務する -理論と実践- #imas_hack
IM@S Engineer Talks - connpassで話した。
あいさつとアジェンダ

こんにちは。mzpです。

本日はアイドルアバターで勤務する話をする。
背景: リモートワークの欠点

ボクの“副業”先はリモートワークを推奨している。これには雨の日は出社が面倒くさいと思う人が多かった、名古屋だけではエンジニアを集めれなかった、など様々な事情がある。
チームメンバーの半数は遠隔地に住んでいるため、リモートワークを前提とした働き方が必要となる。

リモートワークはいくつかの利点があるが、欠点もある。 今回は「自室から勤務する」という欠点にスポットをあてる。

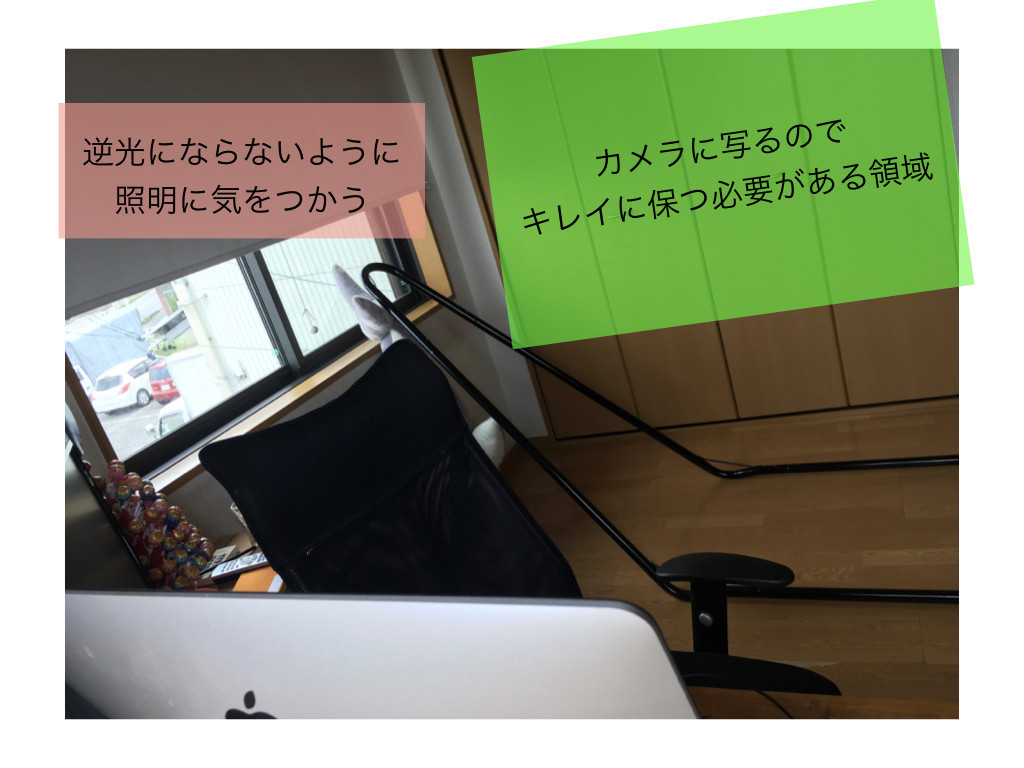
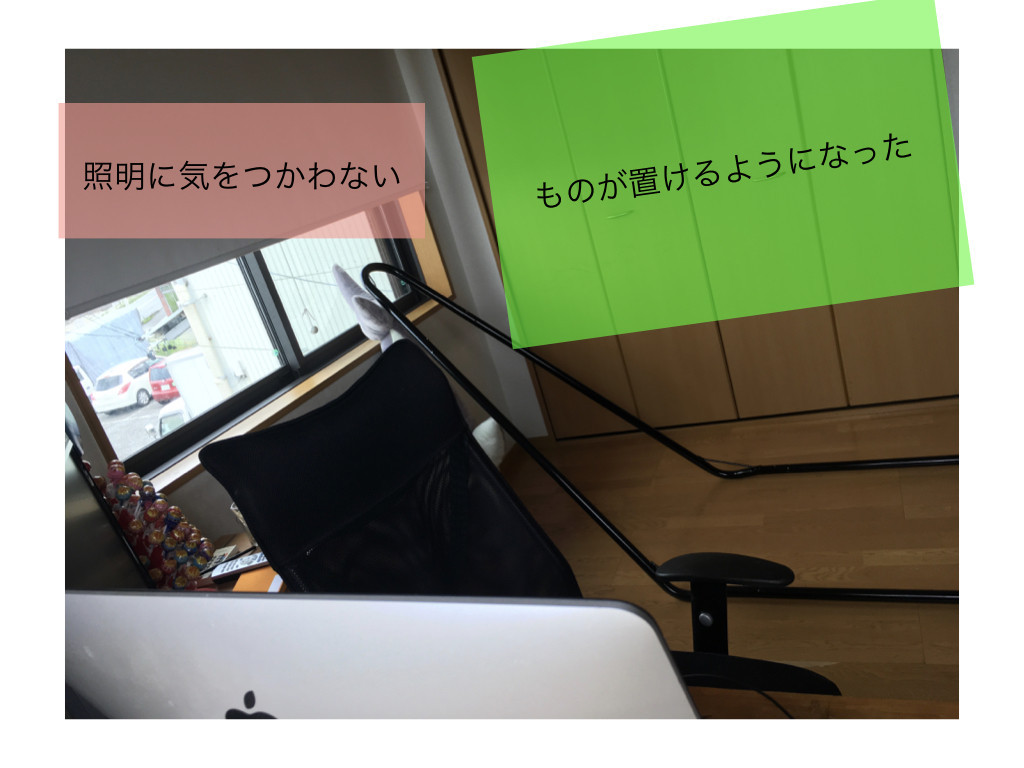
カメラに写る範囲に変なものを置けない。 私はリモートワークをする直前に、カメラに写る範囲から物をどかすという作業をしている。
よく写るように、部屋の照明をだいぶ明るくする必要がある。 まぶしい。

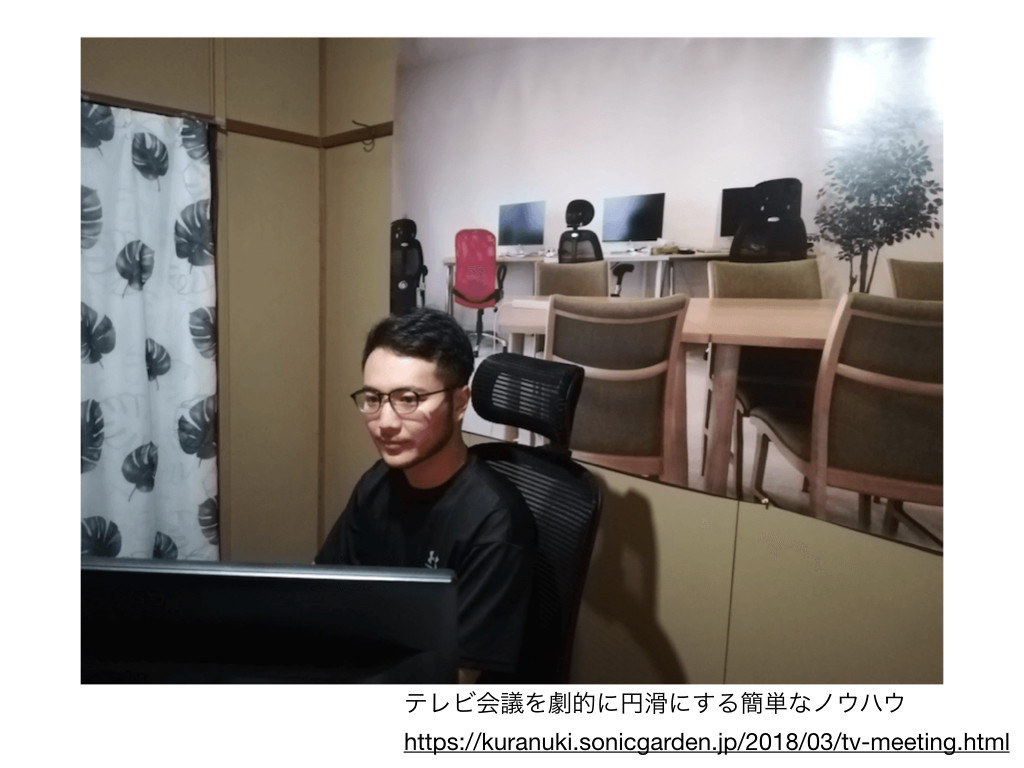
この問題は弊社固有ではないらしく、同じくリモートワークを推進するソニックガーデン社ではこのような解決案が提案されている。(テレビ会議を劇的に円滑にする簡単なノウハウ | Social Change!)
このようにカメラのうつる範囲にオフィス風のポスターをはることで、自宅にいながらオフィスで勤務しているかのようにみせることができる。

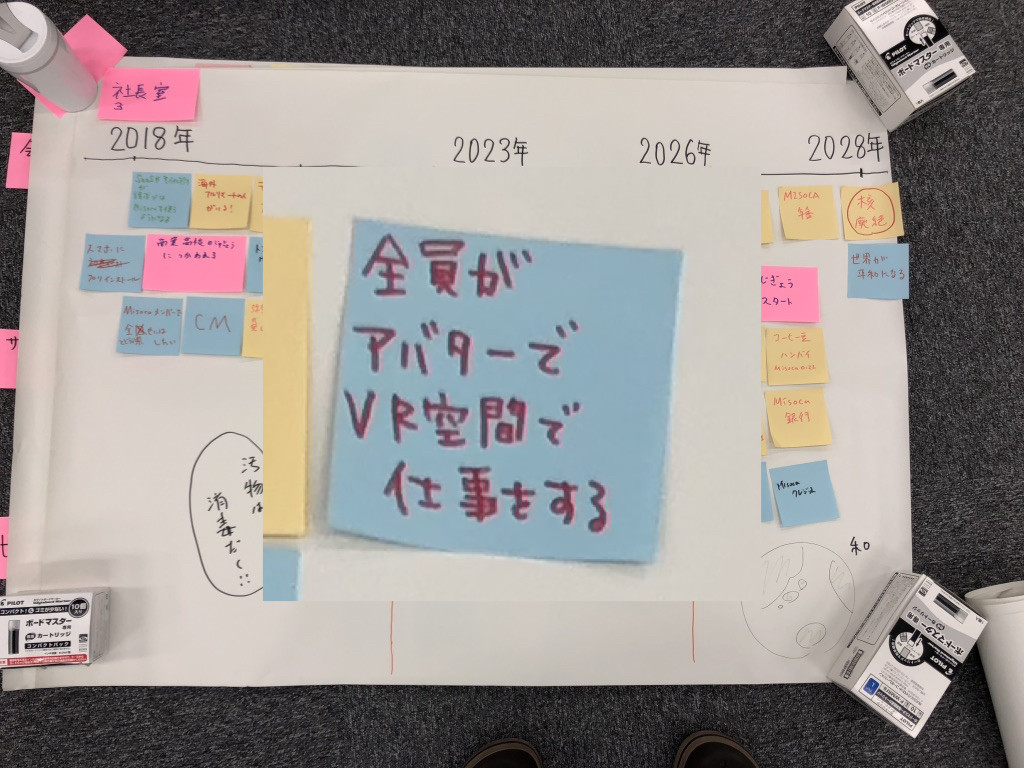
こういった問題があるため、社内でVR勤務を求める声があがりはじめた。 これは全社集会で「10年後なにをやっていたいか」という話をした結果だが「アバター勤務」がやりたいことにあげられている。

よりよい未来は自分で作っていかなければならないので、アイドルアバターによるリモートワークを開始した。
デモ

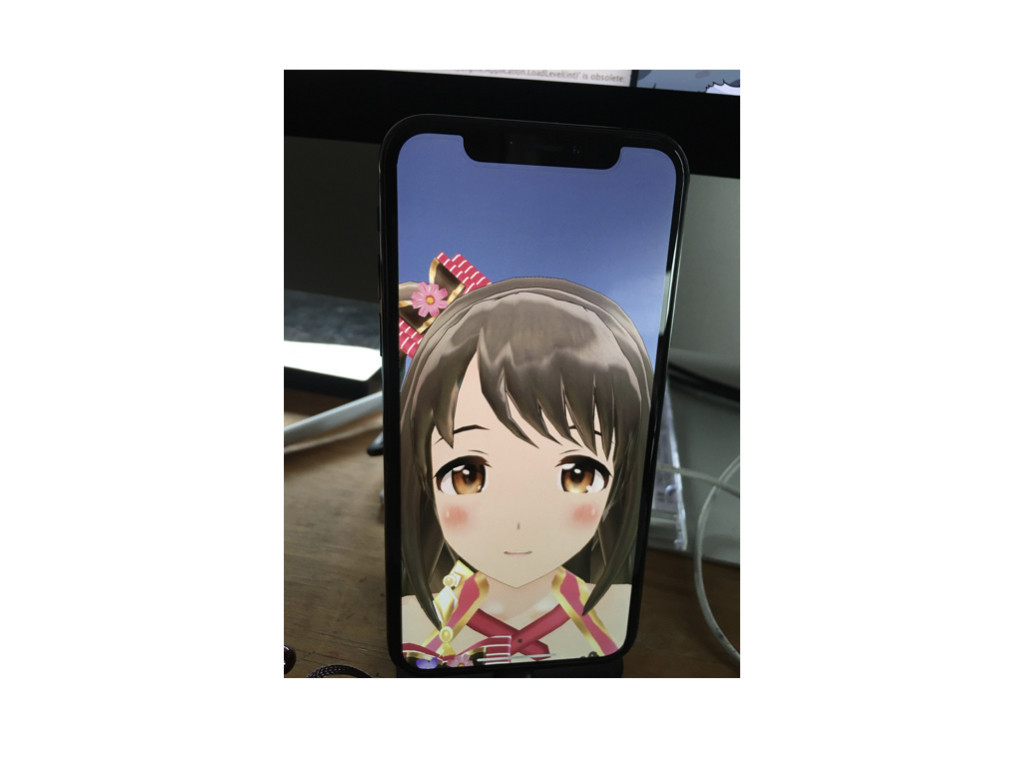
デモです。
アバター勤務の利点

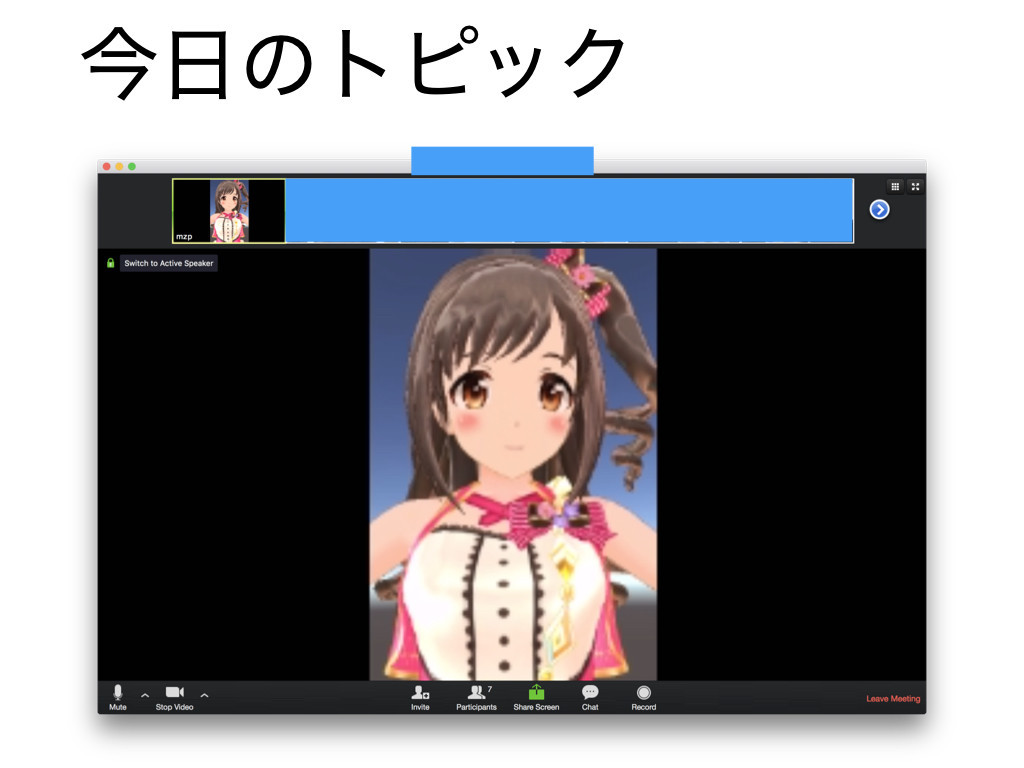
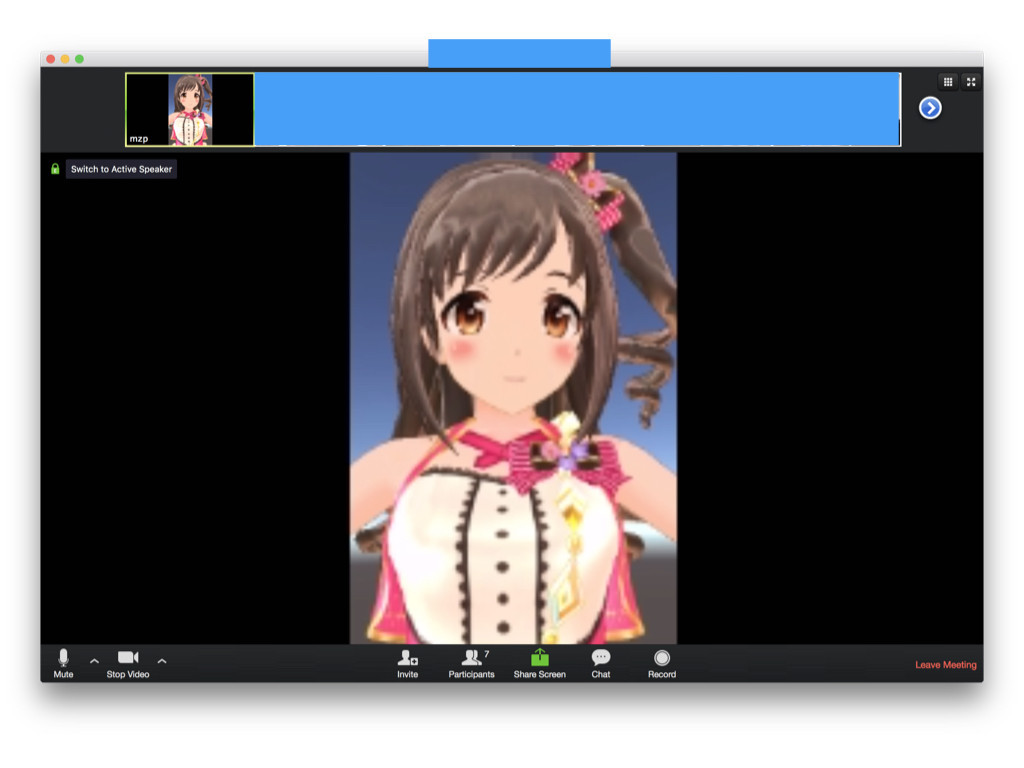
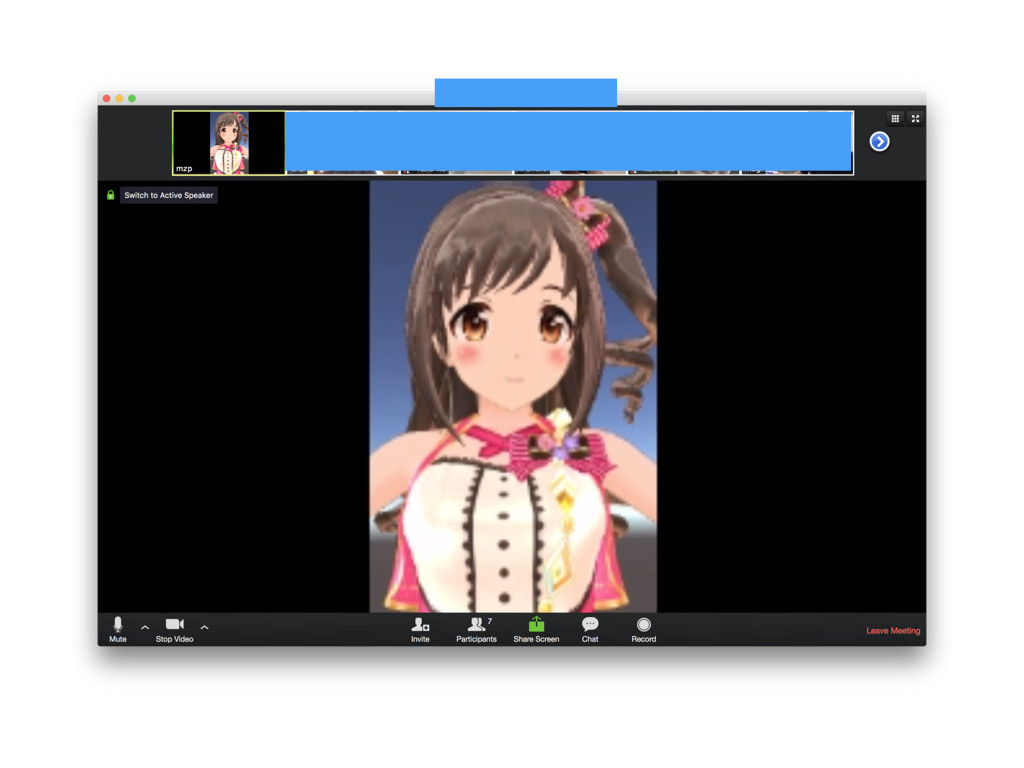
これでオンラインミーティングに参加するとこのようになる。 これは今週あった朝会の様子である。
これを今年の4月から続けている。

背景を気にしないくてよくなる。
iPhone Xの顔認識は可視光を利用していないため、部屋の明さを気にする必要もない。

自分の表情が反映されるので、積極的に笑顔になろうとする意識が働く。 姿勢もよくしたほうがいい。

かわいい表情を維持するために表情に気をつかうようになる。

でもあくびをしててもかわいい。

自分が微笑むとアイドルも微笑み返してくれる。脳にいい。
だんだんと自分がかわいい気がしてくる。むしろ自分がアイドルだ。
社内の反応

同僚の反応はこのようなものだった。 だいたいみんな戸惑いつつTwitterでしゃべっていた。 Slackは静かだった。

一方で弊社の代表がわりといい話をしていた。
「チームメンバーとして見た目は関係ない、性別、年齢も関係ない。みながベストな格好で勤務してほしい」

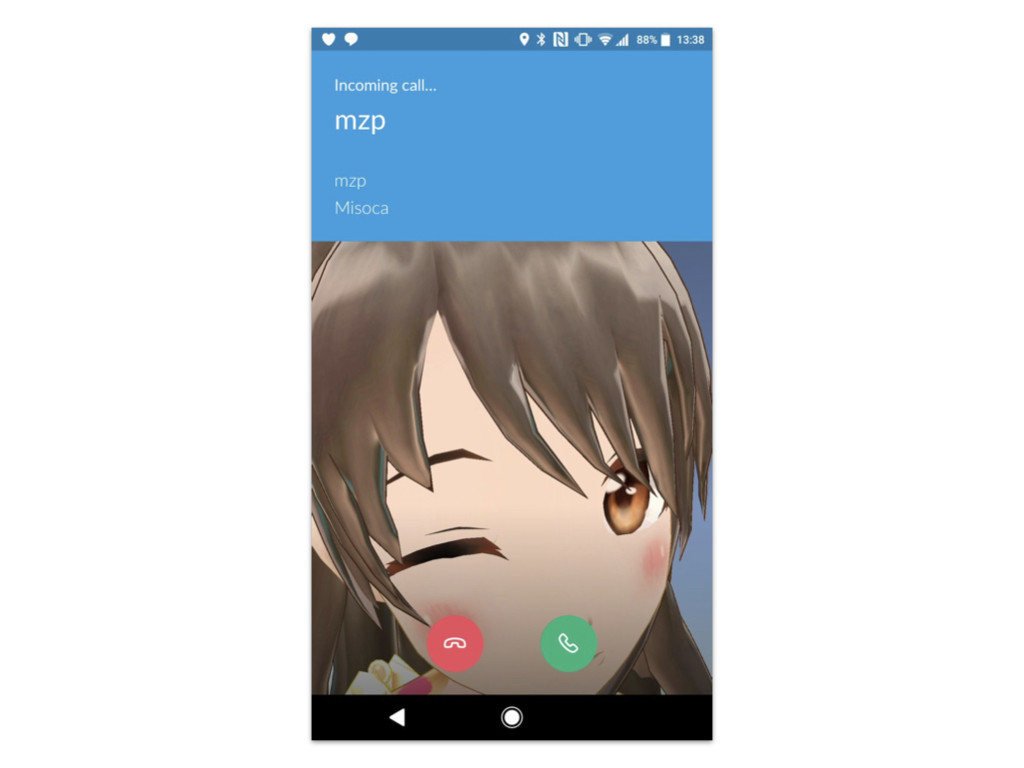
ただ、Slackアイコンを変えたほうが反響が大きくておもしろかった。「Slackコールがアイドルからの電話になる」
社外の反応

いくつかブログに書いたところ、社外からもいくつかの反応をもらった。

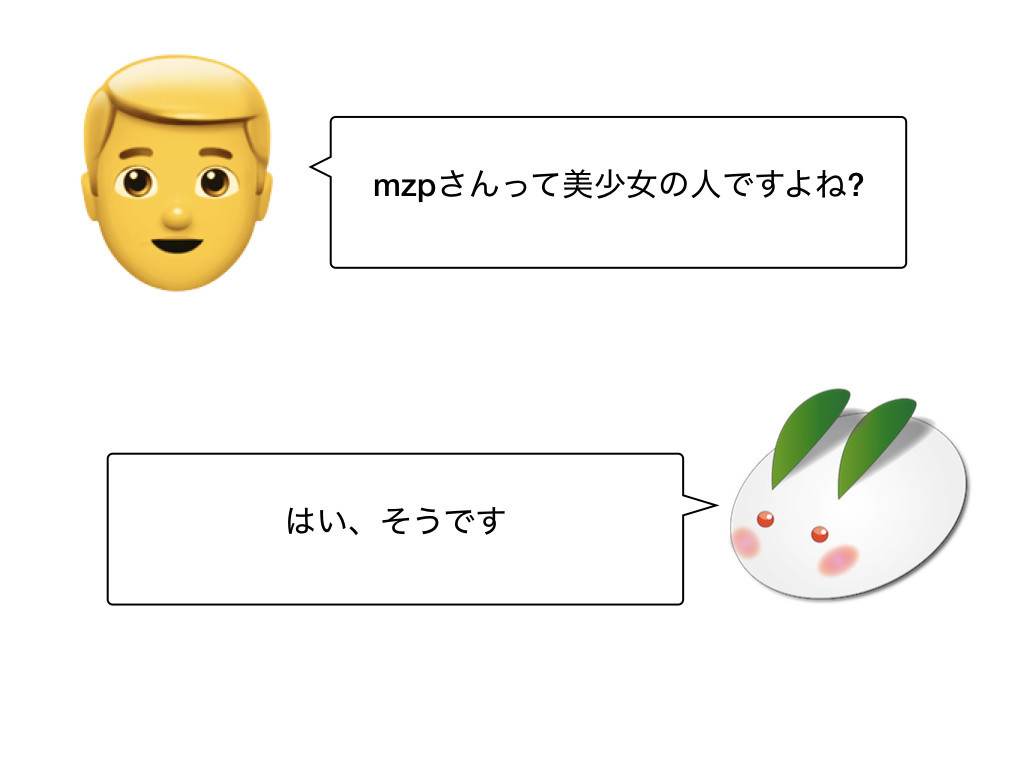
「mzpさんってあの美少女の人ですか」「はいそうです」という会話をしたことである。 まさか、美少女ですかと確認されて、肯定することが生じるとは思っていなかった。

あと「今後、アバター勤務が一般化したとして、そのときは同調圧力が働いて無難なアバターになるのでは。美少女などが使えるのは先行者だけだ」という考察がよかった。 説得力がある。
仕組み

今日はエンジニアトークなので、ここからは仕組みの話をする

コンセプトとしては気軽につかえるアバターシステム。 リモートワークしながら使えるのが前提となるので、専用のコントローラやセンサーを使ったものは避けた。 理想は通常のカメラと同様に使えるアバターシステムである。

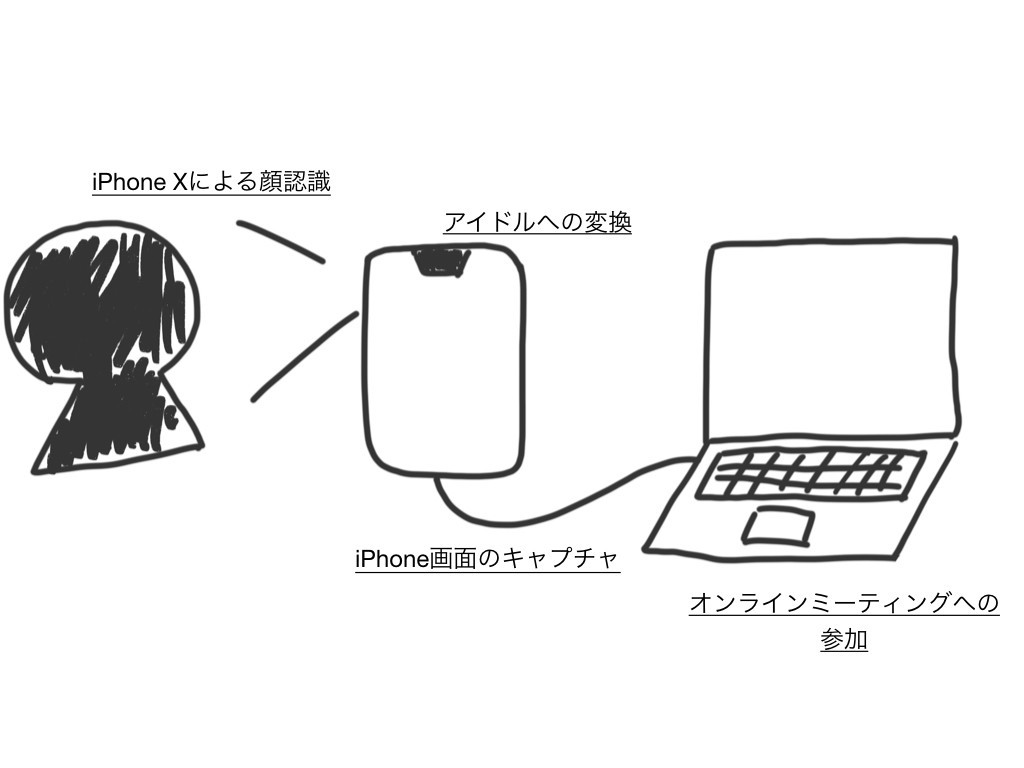
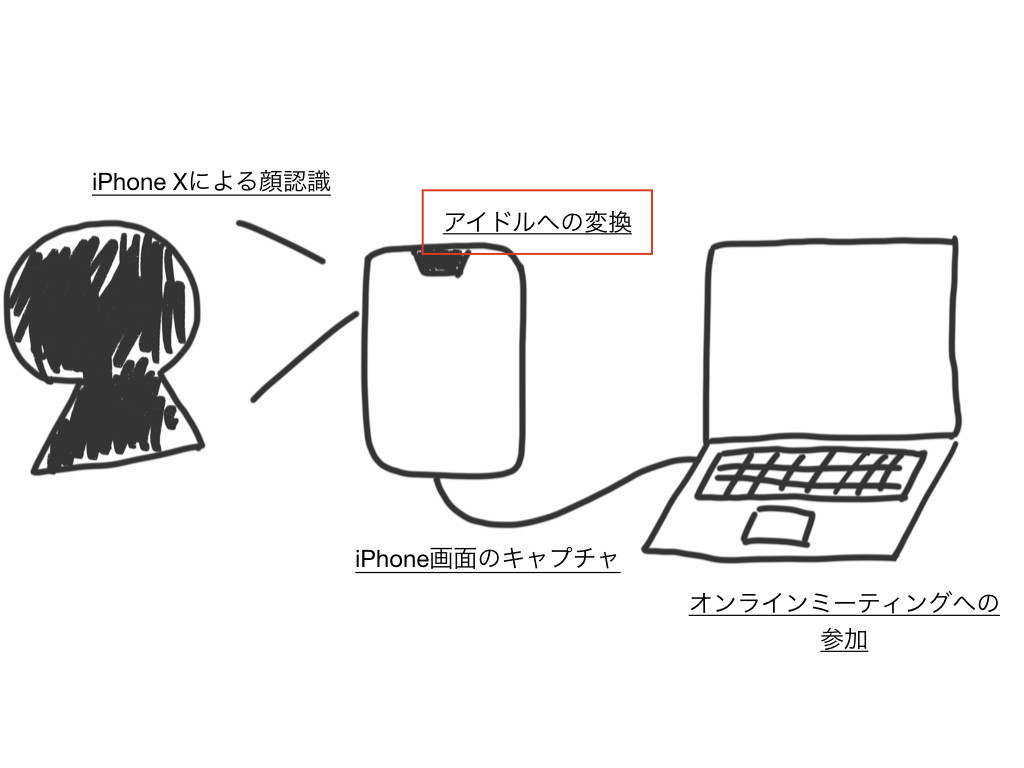
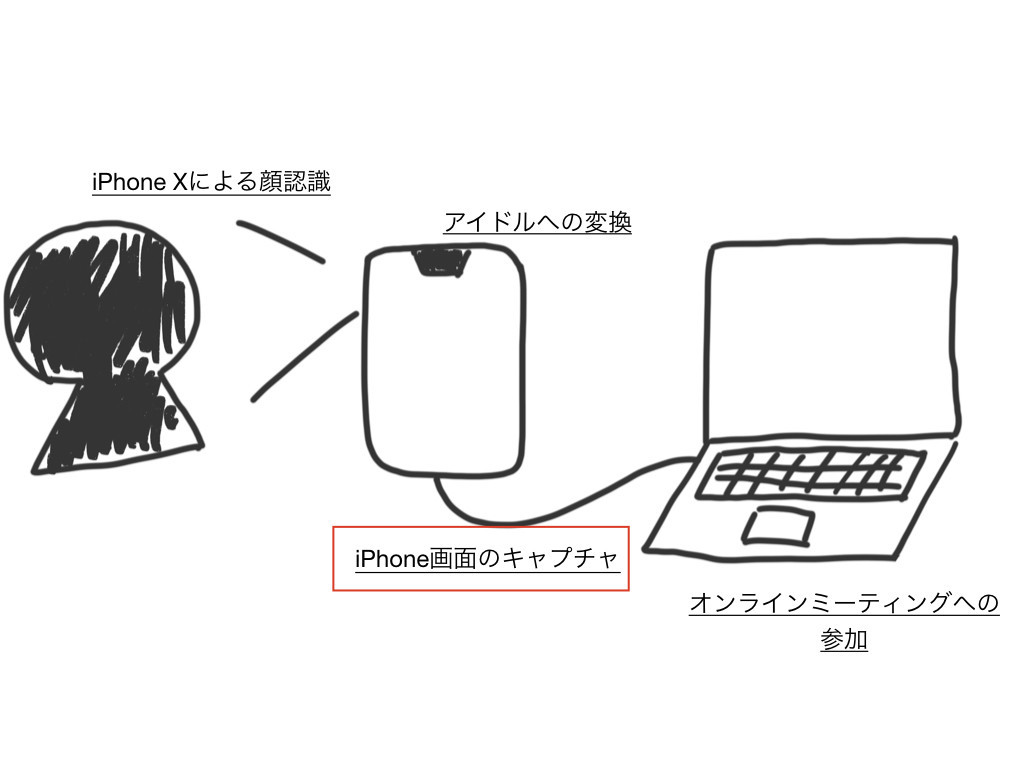
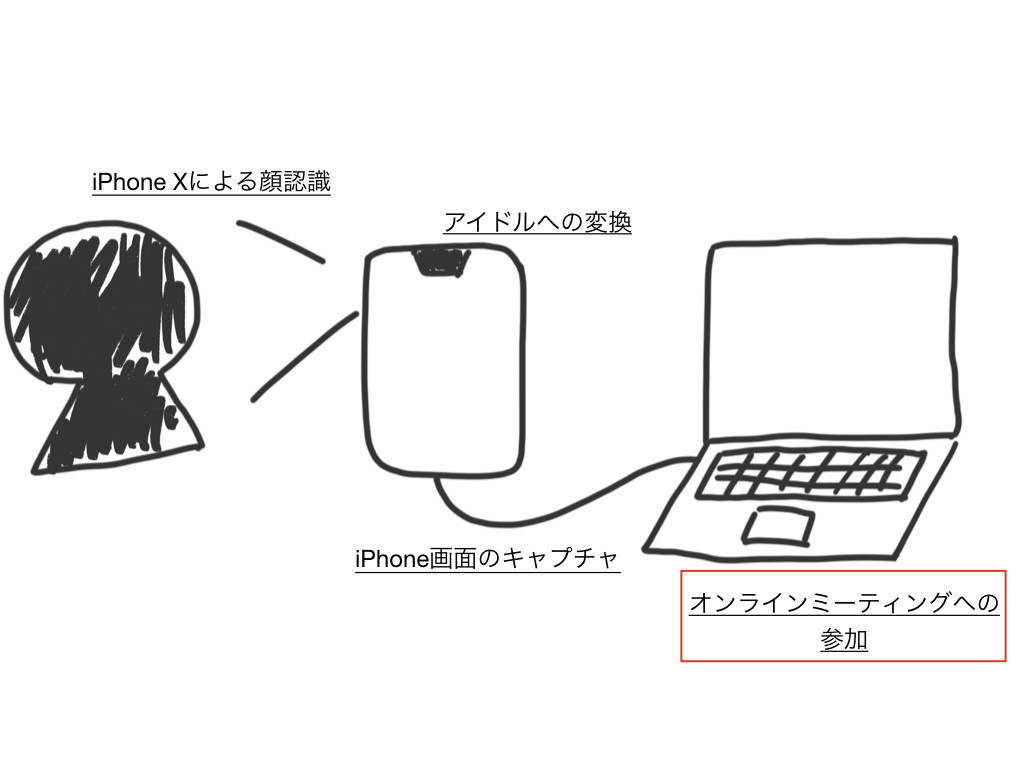
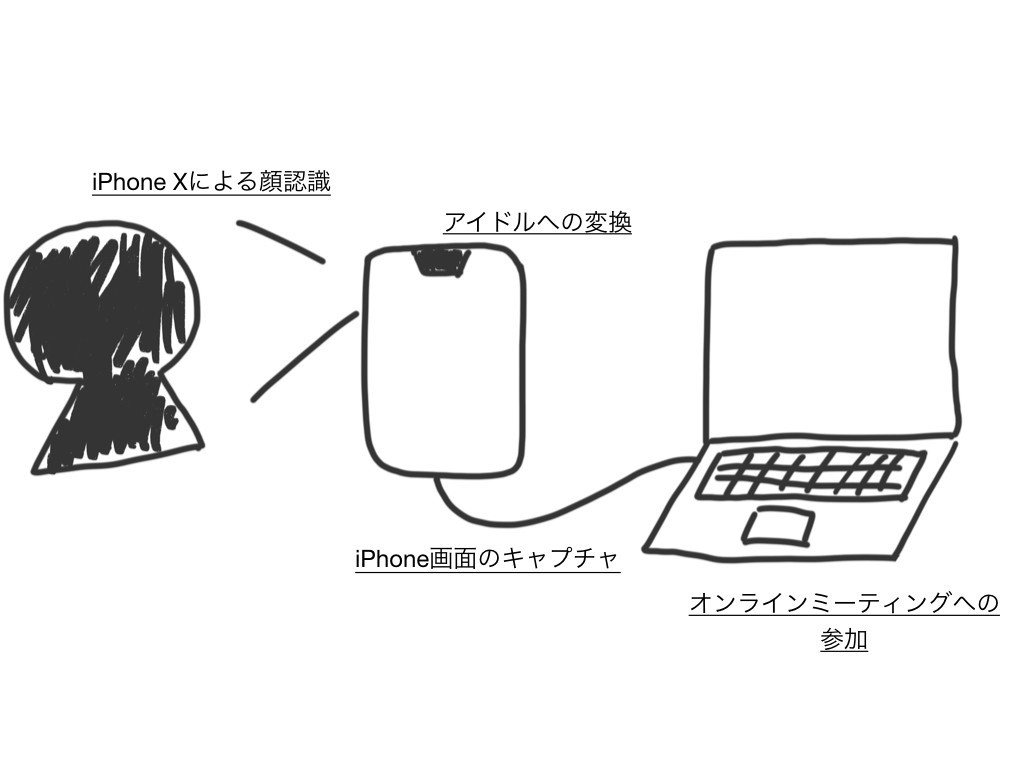
このシステムは、主に4つの部分で構成されている。 - 人間の顔をiPhoneのセンサーで認識する - 認識した結果をアイドルに変換するiPhoneアプリ - iPhoneの画面をmacOSでキャプチャする - キャプチャした結果をオンラインミーティングアプリに接続する これらを1つづつ説明していく。
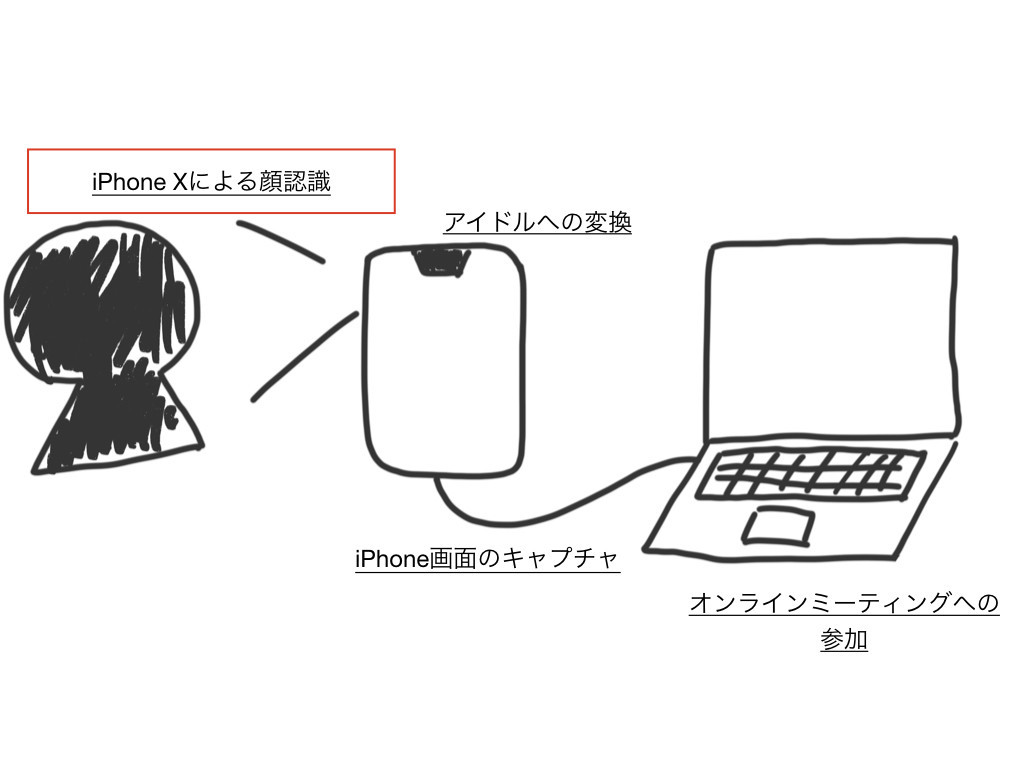
iPhone Xによる顔認識

最初はiPhoneによる顔認識について話す。

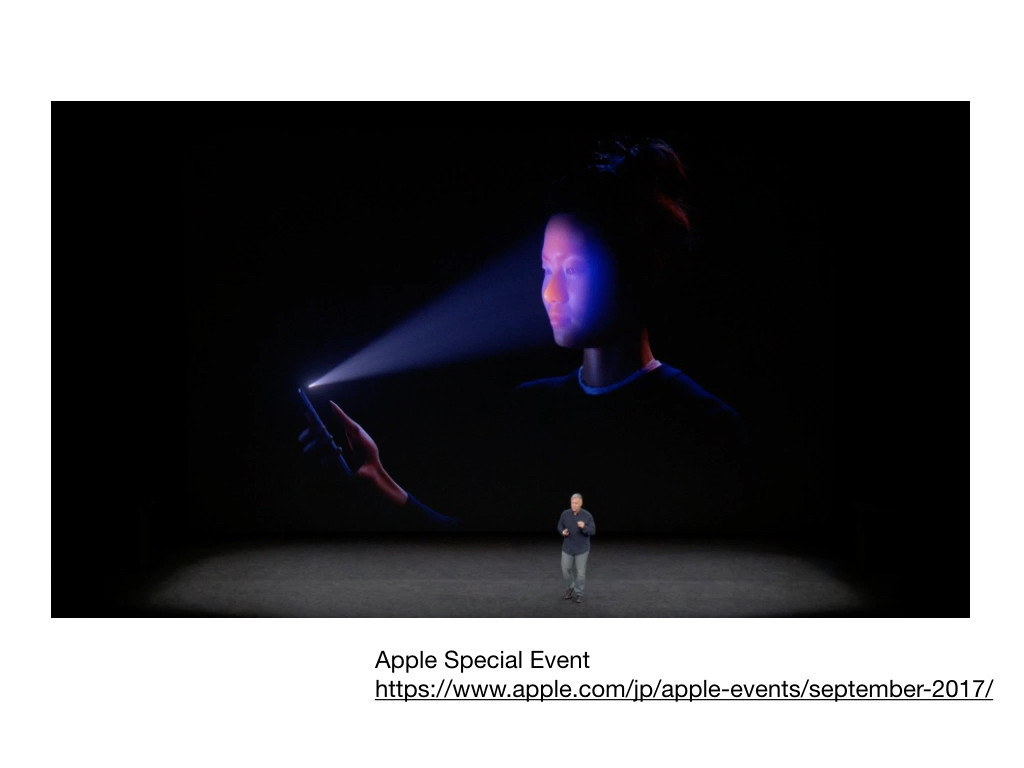
iPhone XにはFace IDのために顔の形状を認識するためのセンサーが搭載されている。これは30,000以上の赤外線ドットを顔に照射することで、顔の形状を読み取る。

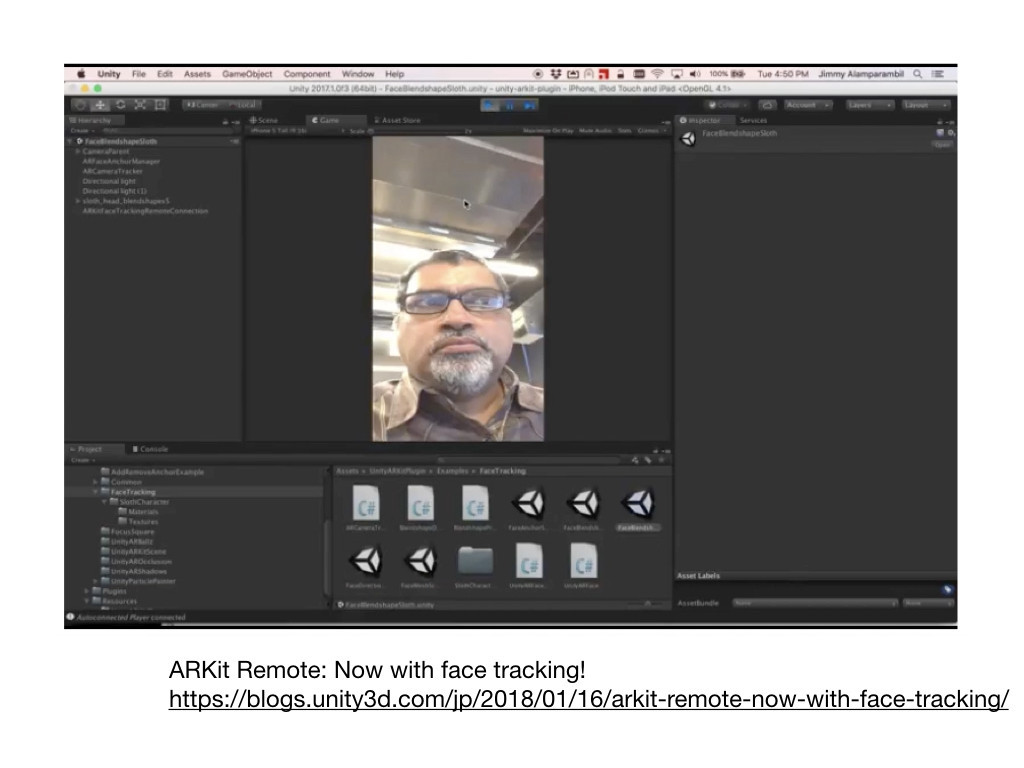
ARKitを用いることで、このセンサー類で検知した顔の向きや表情を取得できる。本当にさまざまな表情が取得できるので眉毛のうごきだけとっても左右上下の動きをとれることになってる。 ただ、ボクはそこまで自在に眉が動かせないのでデバッグできない。

常にカメラで顔を写すためにスタンドが必要である。 今回はライトニングドックを用いた(iPhone Lightning Dock - ホワイト - Apple(日本))。
アイドルへの変換

次はアイドルへの変換について話す

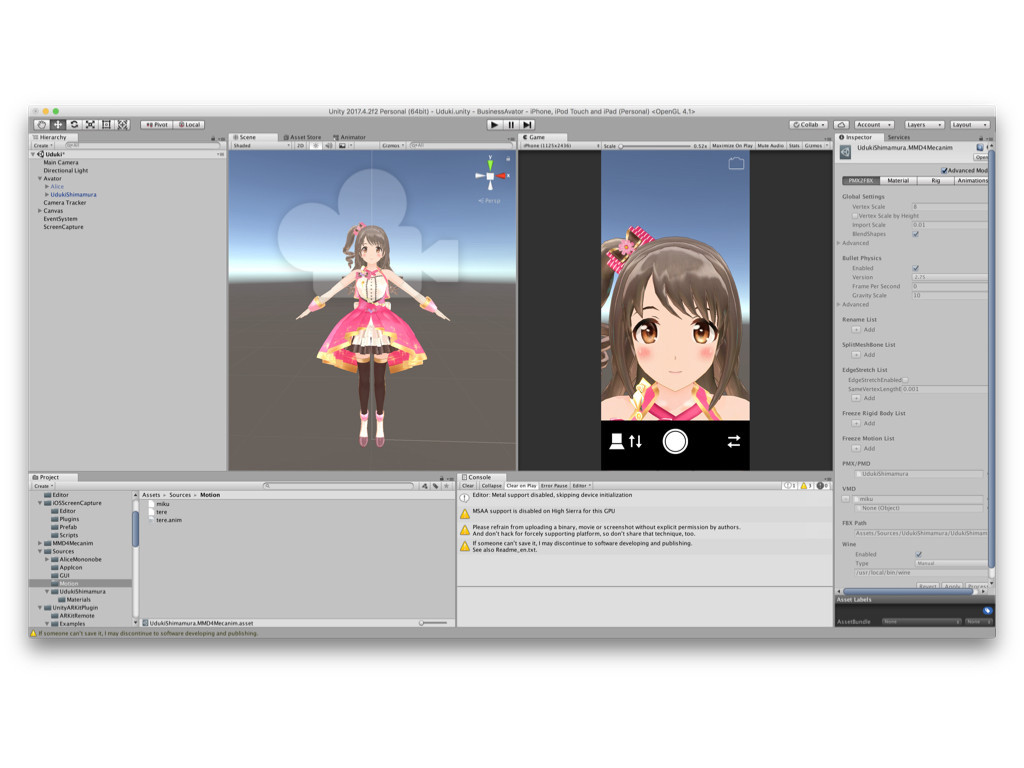
ここではiPhoneのセンサーで検知した顔の向きや表情をアバターに反映させる。開発にはUnityを用いた。

顔の向きの反映は座標系を間違えなければそれほど難しくはない。hただ失敗すると顔が異常な方向を向いてしまうので怖い。

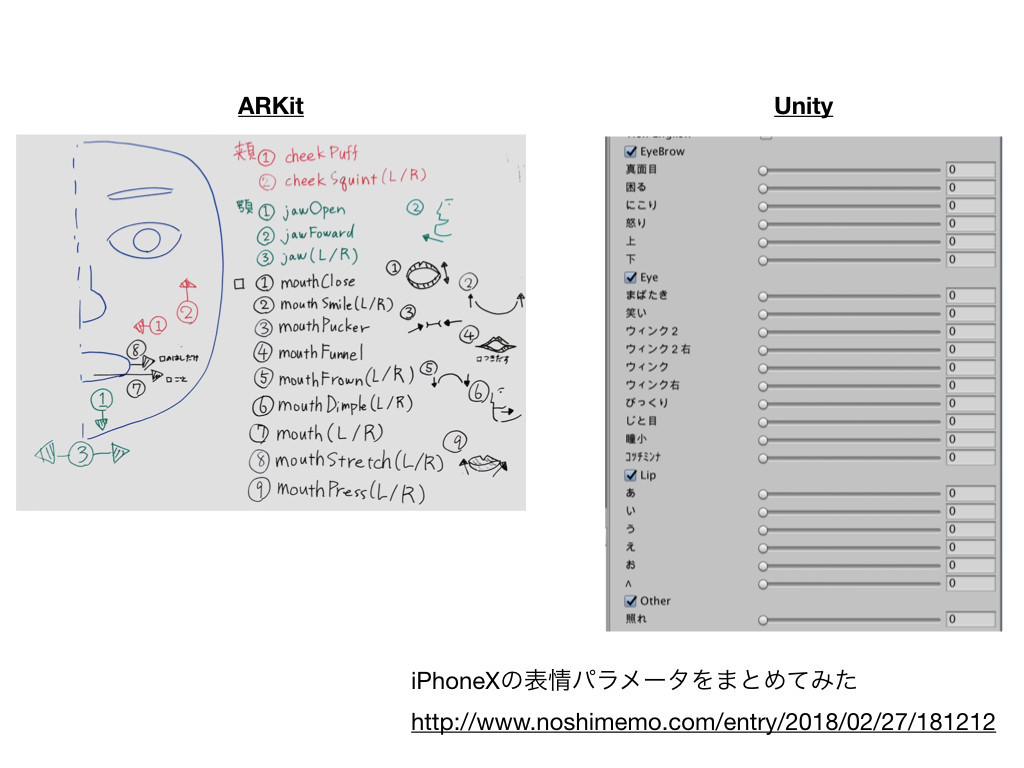
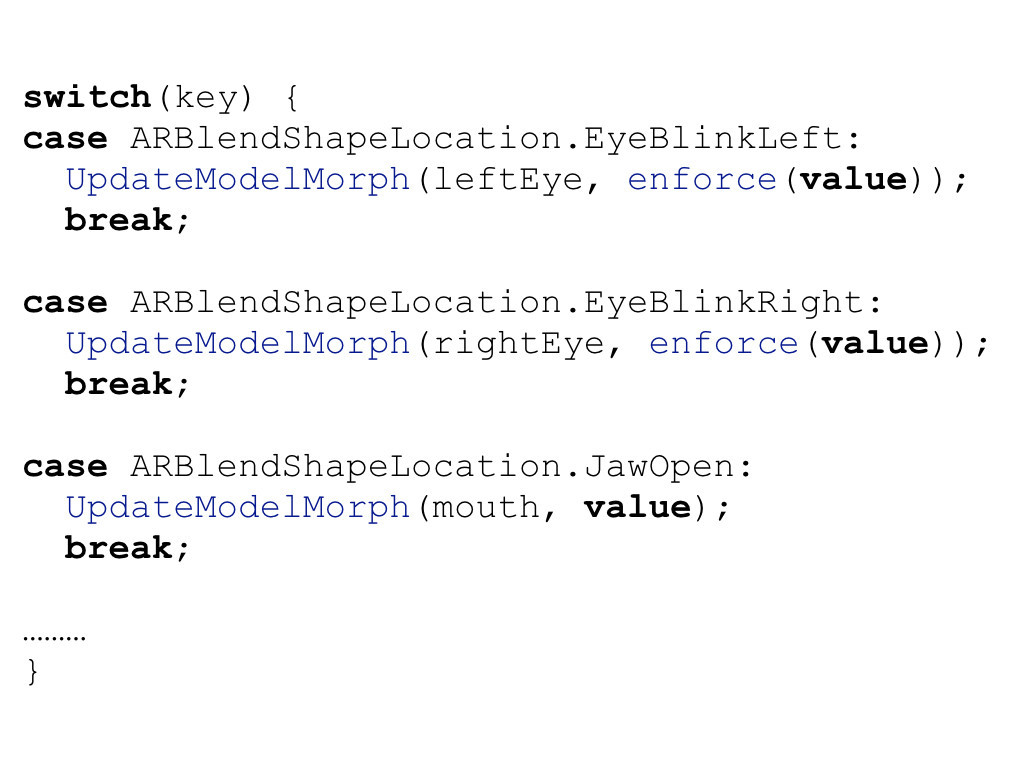
表情の反映はいくつかの工夫が必要である。 ARKitは顔の各パーツの動きを取得しているが、アバターはモーフという単位で表情を管理している。 このギャップを埋める必要がある。

たとえば眉毛の上下運動を左右のまばたきと対応づける。 顎の位置を口の大きさに対応づけるといった工夫をしている。 また、表情はオーバーなほうが伝わりやすいので一部は係数をおおきめにかけている。

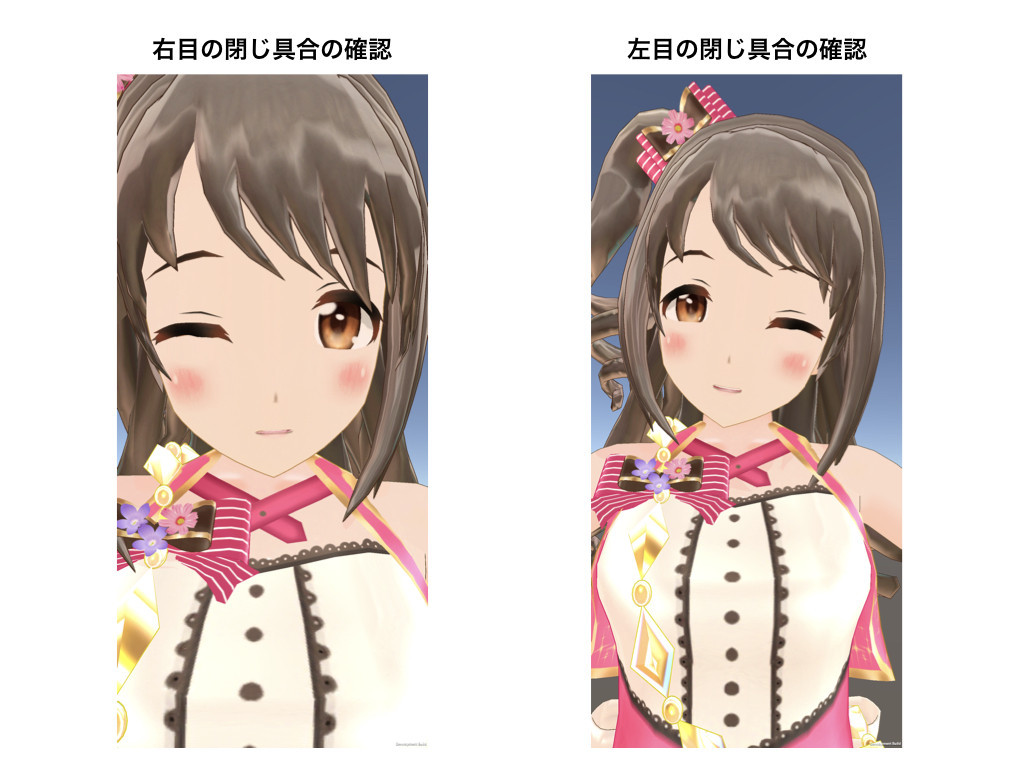
我々は目をとじるとなにも見えなくなるので、まばたきがうまく反映できているかのデバッグはむつかしい。 結果、ウインクの練習が必須となる。

アイドルは基本笑顔だが、我々の基本は無表情なので対応が難しい。 今回は無表情は笑顔、笑顔は歯をみせる笑顔に対応づけた。

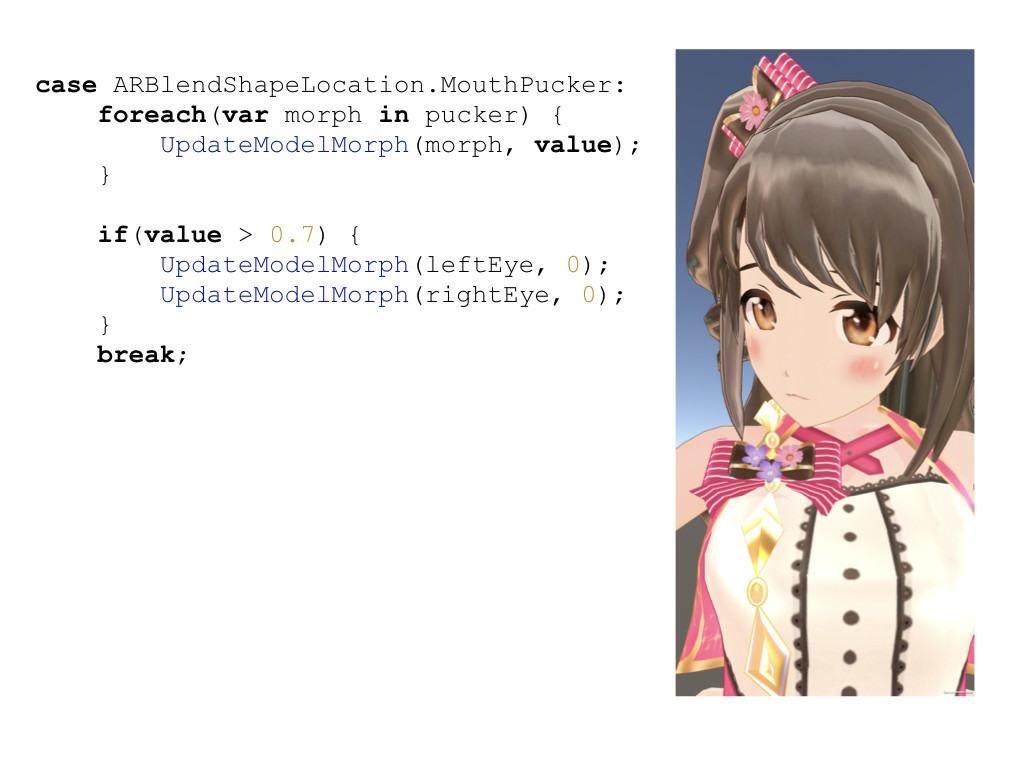
眉毛をさげるといった3次元の存在である我々には難しい表情はショートカットを設ける。 ここでは口をすぼめると困った顔になるというショートカット表情を導入している。

しかしそこまで多彩な表情ができるわけではないので「泣き顔」「怒っている顔」などは割愛した。 仕事している上でそんなに利用しないだろうという判断のものだが、笑顔と困っている顔に制限されたアバターで勤務するのはだいぶディストピアっぽい。

Tスタンスではなくかわいいポーズが必要となる。 いろいろ見た中で、照れ - ニコニコ静画 (イラスト)のポーズのうちミクの後ろに腕をまわしているポーズがかわいかったので採用した。

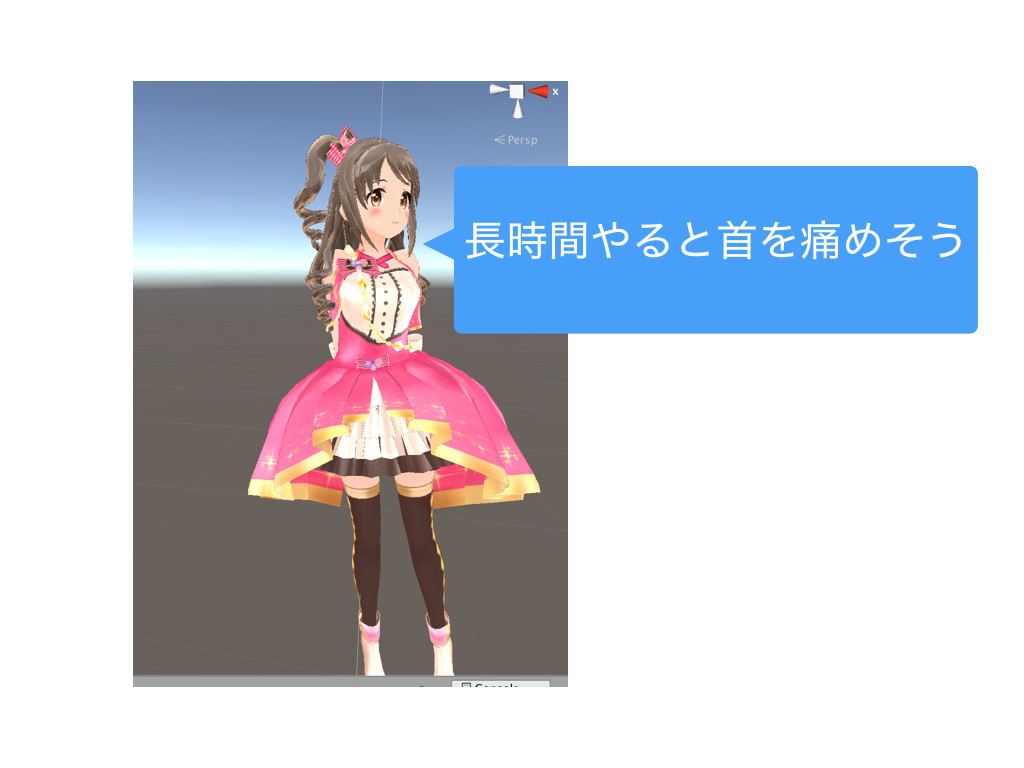
そのまま適用するとこうなる。 とてもかわいいが、上半身と首をひねっているため長時間は厳しい。

つらいとTwitterにつぶやくと、弊社人事よりかわいいは我慢だというコメントを貰う。

そうはいっても首をいためそうだったので、ポーズは修正した。 このように胴体の角度をなくし、楽に維持できるようにした。
iPhoneのキャプチャ

次はiPhoneの画面をキャプチャする仕組みである。

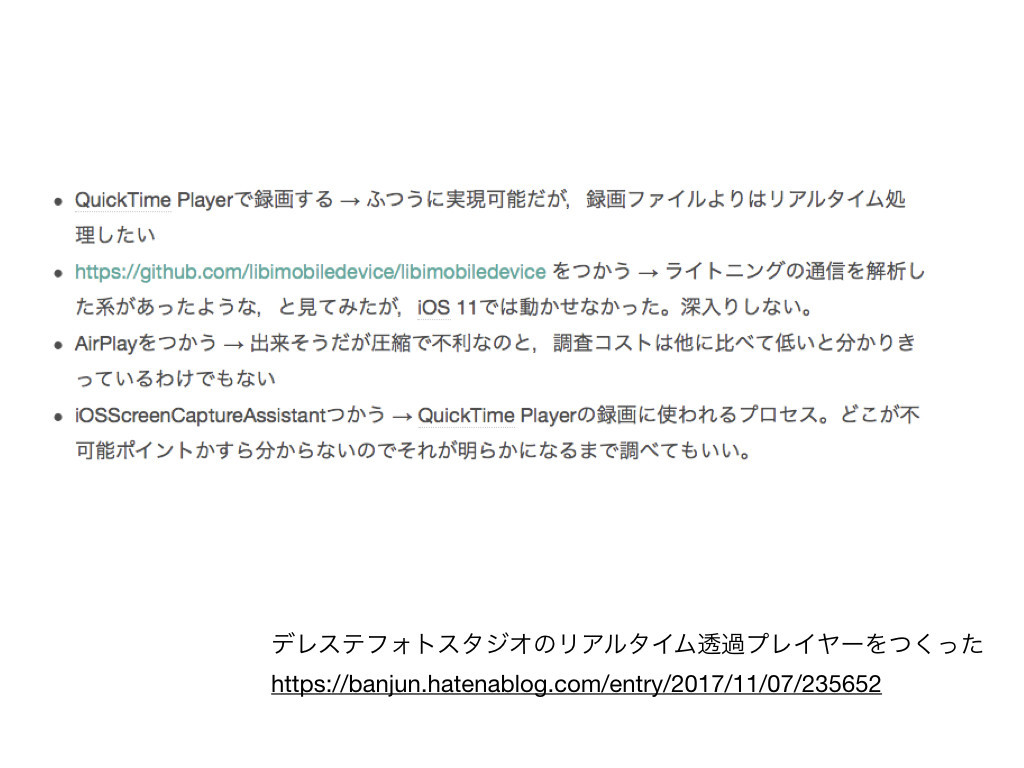
ここはゲーム実況配信のためにさまざまな知見が蓄積されている。 HDMI出力をキャプチャする、AirPlay互換サーバーを使うなど様々な方法がある。

今回はmacOSを使うのでQuickTime Playerによるキャプチャを用いた。

キャプチャの技術的詳細は、ばんじゅんさんがPhotoStudioPlayerを作る過程で検討しているのでそちらを参照してほしい(デレステフォトスタジオのリアルタイム透過プレイヤーをつくった - ツバメになったバリスタ)。
オンラインミーティングへの参加

最後にオンラインミーティングへの参加である。

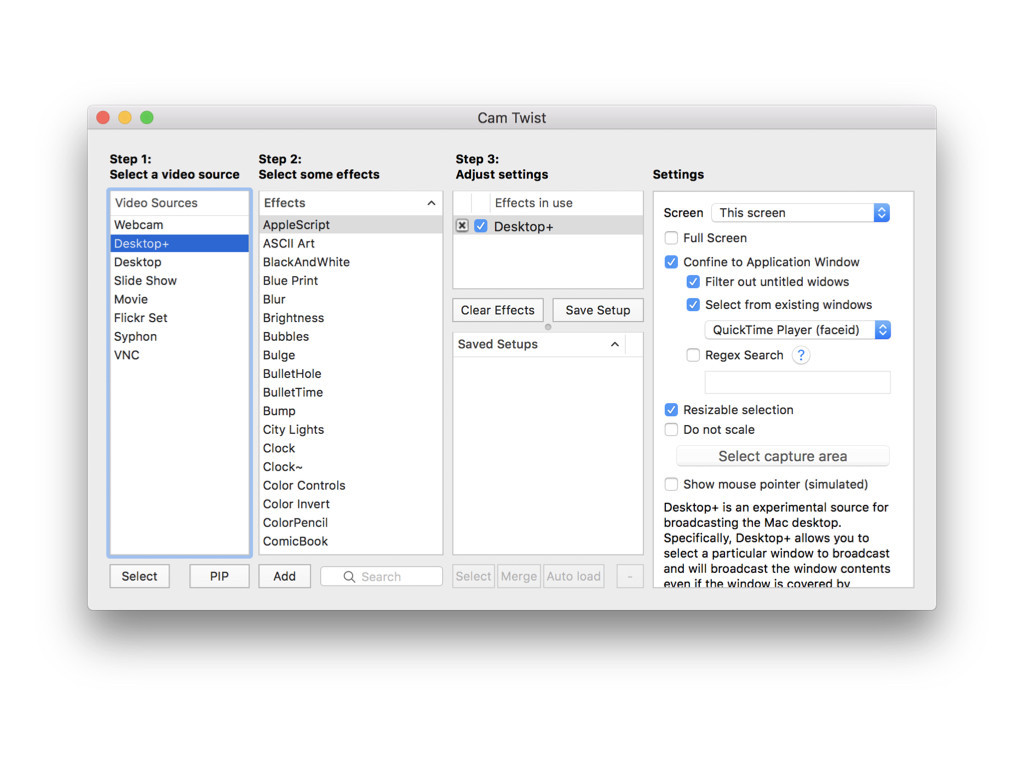
キャプチャした内容を仮想カメラとして認識させるにはCamTwistを用いた。

特定のアプリのみをキャプチャできるので、それでQuickTimeを選択した。

あとはオンラインミーティングアプリでCamTwistによって作られた仮想カメラを選択すれば、ミーティングに参加できる。 どのアプリを使うかは会社の都合によって変わるところだが、今回はzoomを用いた。
まとめ

まとめると、次の流れでアイドルアバターによるリモートワークを実現している。
さあ、みなさんもアイドルとしてリモートワークしましょう。
自撮り機能

このアプリにはリモートワーク用以外にもいくつかの機能を搭載している。まずはスクリーンショット保存機能。

デバッグの途中でだんだんと卯月の自取り画像を作るのがたのしくなってきたのでつけた。 よりリアリティをだすためにあえてシャッター音をつけている。
撮影ボタンなどもなるべくカメラアプリに見えるよう工夫した。

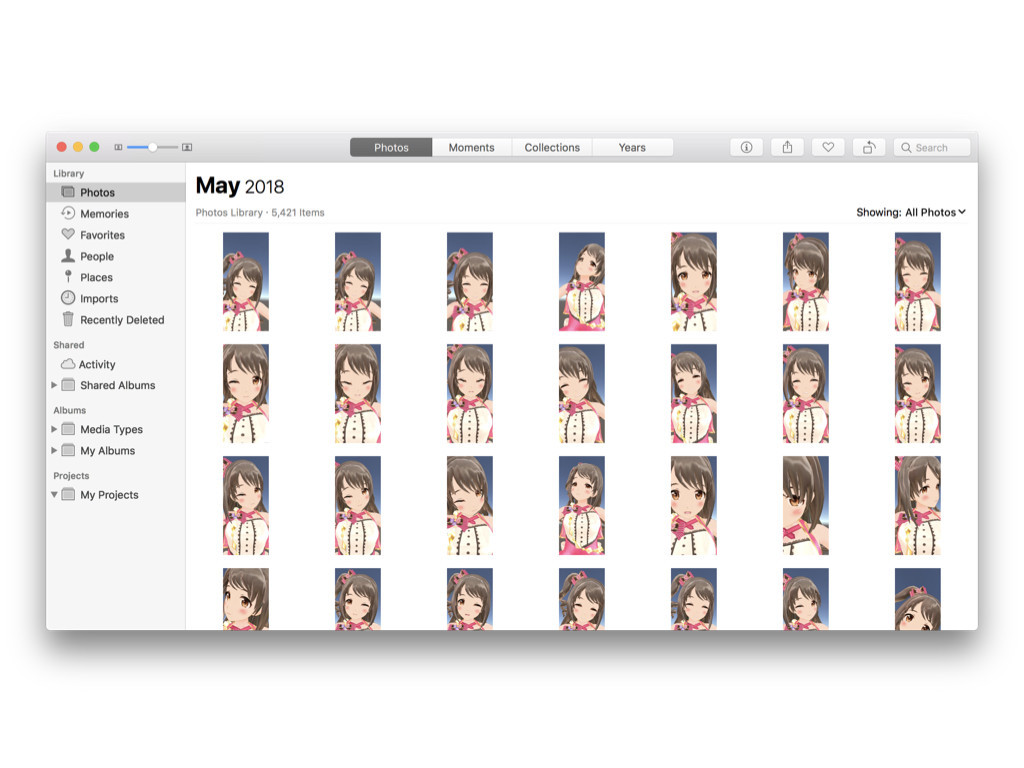
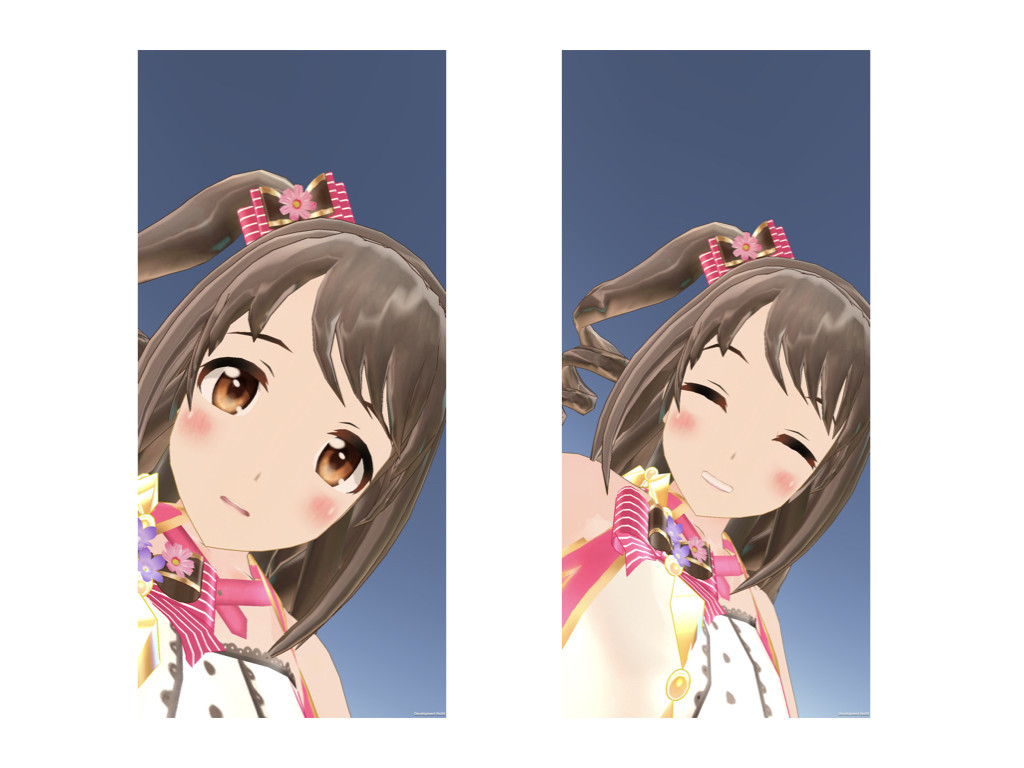
カメラロールがこのような状態になる。 かわいい。

正面より斜めのほうがいいと発見した。

見おろす感じもいい。

上からみおろすのもよい。

シャフトアニメにありがちなポーズ、通称シャフ度をしようとしたがうまくいかなかった。

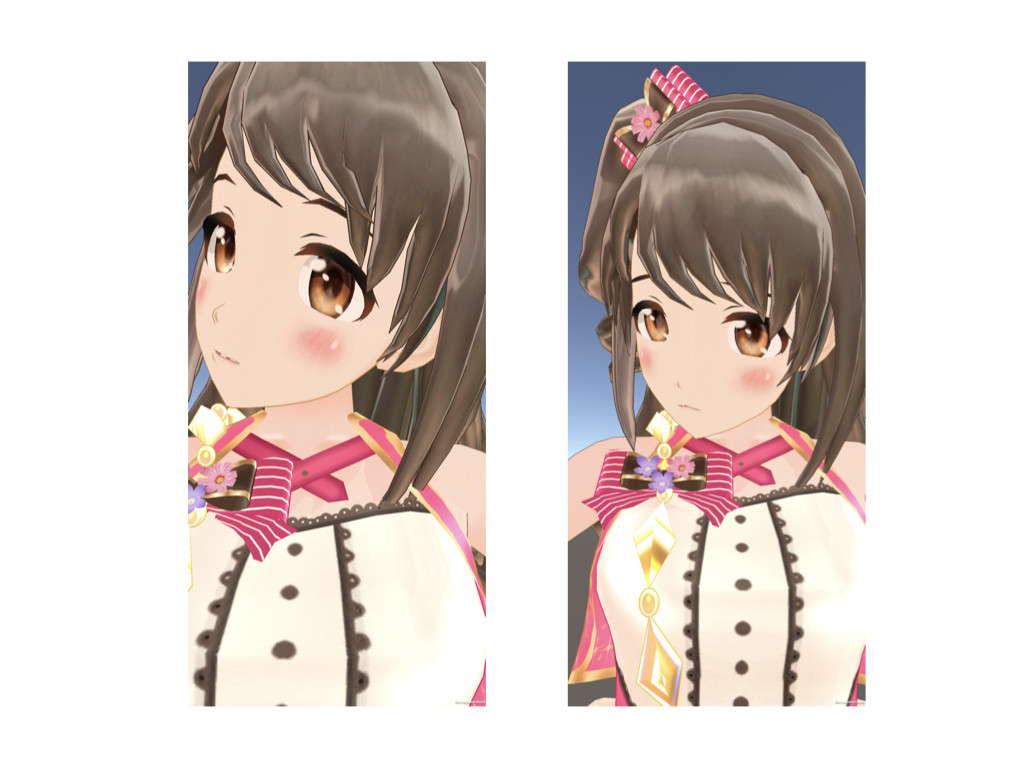
笑顔とウインクと顔の角度を工夫したやつです。 これがいちばんうまく撮れたと思う。
ブルーバックスクリーン

背景をブルーバックスクリーンにする機能もある。

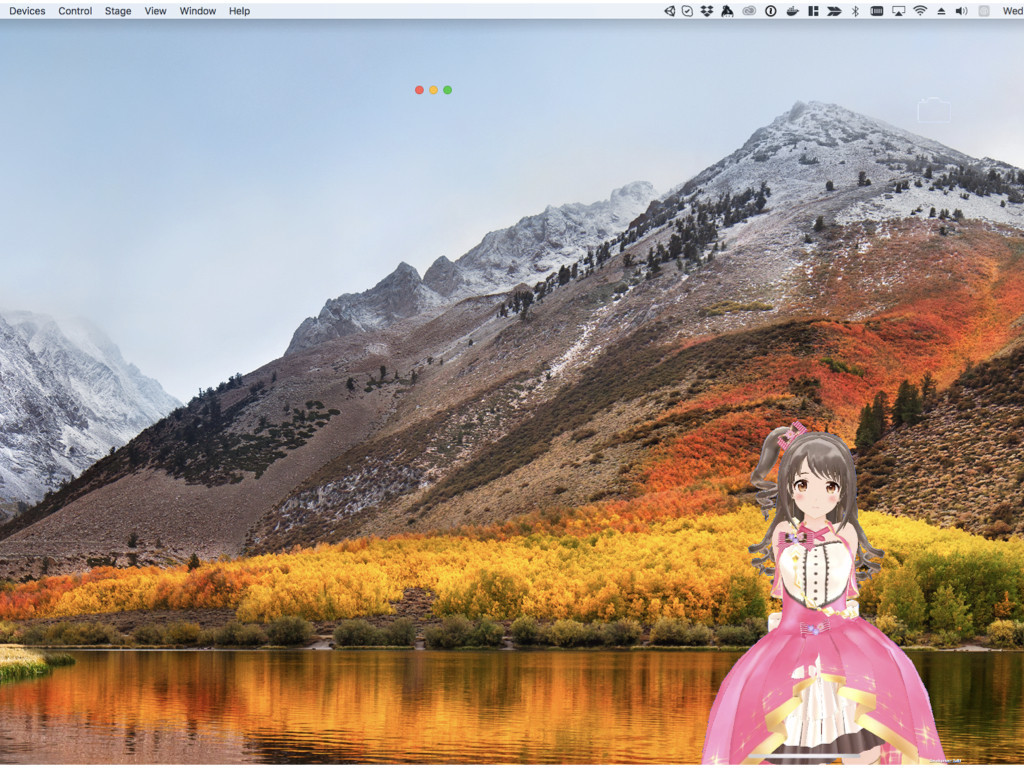
まるでデレステのフォトスタジオみたいですね。 ということは、さきほどばんじゅんさんの発表であったPhotoStudioPlayerとくみあせると、デスクトップ上にアイドルを呼べる。

このためにカメラ位置の調整機能もつけているので、こうすると全身を写せる。まるでデスクトップに住んでいるようになりますね。

Twitterでは「伺かだ....」というコメントを何件かもらいましたがみなさんしっていますか。ボクは謎のダメージを受ける。はてブコメントではひたすら「\e」と書かれた。
あんまり続けると老人会になるのでこれくらいにしておく。
今後の課題

目線制御をいれたい。 iPhoneのカメラをみることなくiPhoneの画面を見る技術が必要になる気がしてる。
iOS12のARKit2では単純に顔認識の向上らしいので、さらなる精度向上が見込める。 さらに舌認識がついたので対応したいが、仕事中に舌を出すシチュエーションが思いつかないので、あまり使い道はないかもしれない。
顔しか認識しないため、あまり複雑なポーズができない。 せめて手を動かしたい。OpenPoseなど姿勢推定アルゴリズムと組合せることで、手を認識できるようになるかもしれない。
専用のコントローラを用いて腕の制御をする方式も考えられるがリモートワーク支援という文脈からはずれてしまう上、手軽さがなくなってしまうので悩み所である。
類似ツール

最後に類似ツールがいくつかあるので紹介する。


パペ文字。

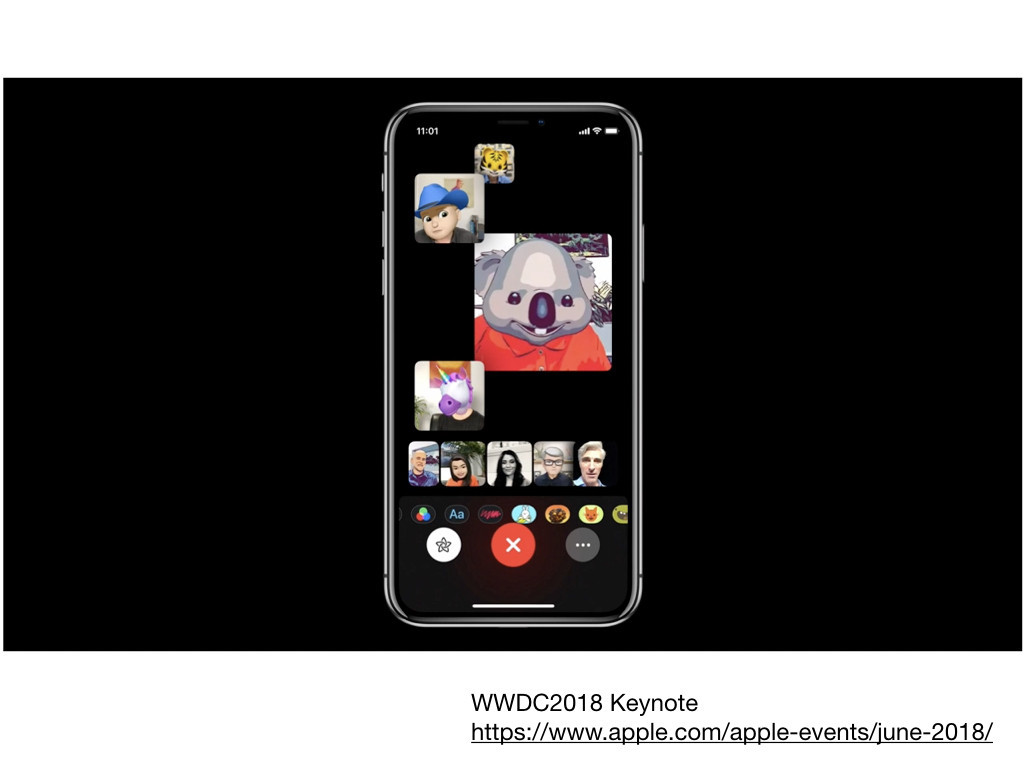
iOS12のFaceTime。 今年のWWDCで発表された新機能。もともとメッセージアプリでは絵文字に表情をつけて送信するアニモジという機能があったが、これが通話に拡張された。 キーノートを現地で聞いていたが、これを見た瞬間、時代が追いついてきた!と思った。
まとめ