📋Trello.md
TrelloボードをMarkdownに変換してクリップボードに書き込むChrome拡張を作った。
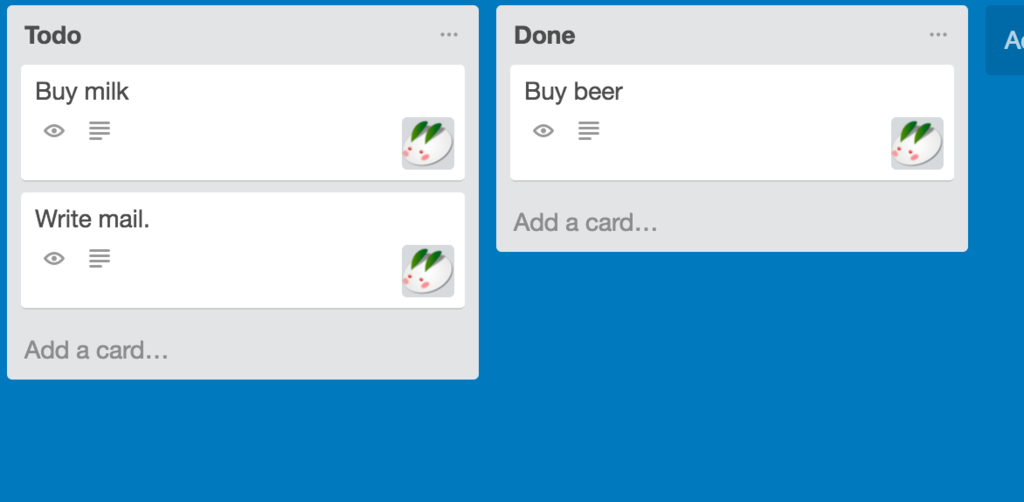
ボードの例


📦インストール
Trelloのボードを開いた上で画面右上のアイコンをクリックすると、Markdown化されたボードの内容がクリップボードに書き込まれる。

💞動機
ふりかえりのKPTを書くのにTrelloを使っていると、内容のスナップショットを保存したいことがある。 その際、ボードの内容をMarkdownに変換してesaなどに保存すると便利である。
この用途のためにYusukeKokubo/trello2md: Export Trello Cards to Markdown formatというのがあるが、CLIツールで若干起動が面倒だったのでChrome拡張にした。
✨Reason
ソースコードはhttps://github.com/mzp/trello.md/にある。
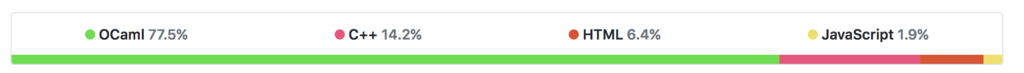
見ると分かるが、実装はReason + Bucklescriptで行なった。 ソースコードの割合をみても大半がOCamlになっている。

JavaScriptのような文法
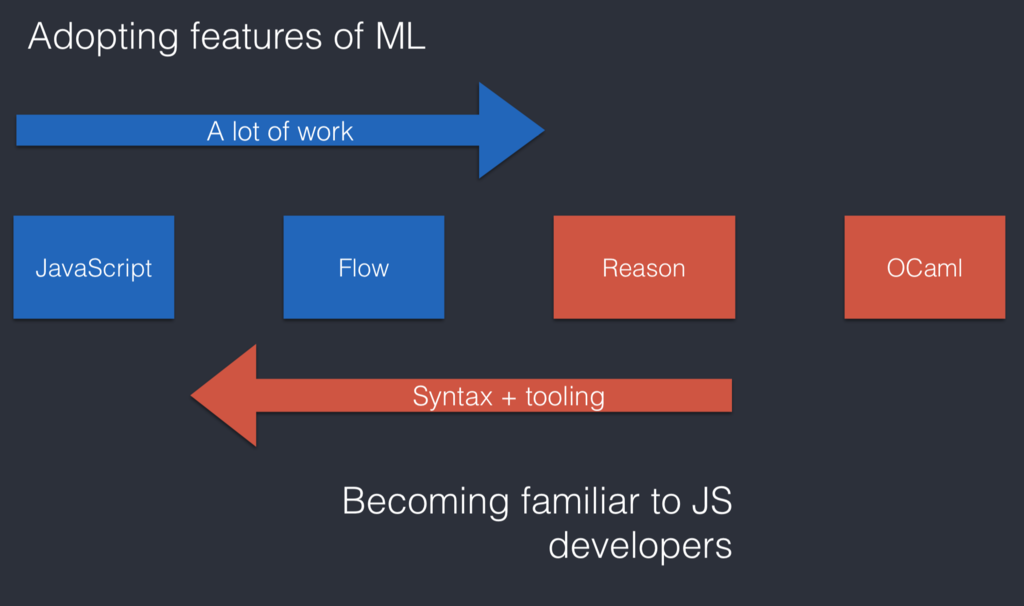
Dawn of reasonにあるようにReasonはJavaScriptに文法を寄せようとしているらしい。

実際、いくつかの箇所でそのようになっていた。 例えば、OCaml(Bucklescript)ではレコードの構築、オブジェクトの構築、JSONの構築はすべて違う文法で行なうが、Reasonでは見た目を似せようとしていた。
// レコードの構築 let x = { x : 0, y : 1 }; // オブジェクト < x : int, y : int> の構築 let x = {. x: 0, y: 1 }; // JSON(Js.Json.t)の構築 let x = { "x": 0, "y":: 1 };
ただすべての行末に ; をつける制約はなくてもよかったんじゃないかな、とは思う。
Chromeバインディング
ChromeのAPIに対するバインディングは必要な分だけ、自分で定義した。
わりと自然に書けた気がするがやはり大変。
module Tabs = { type tab = Js.t { . url : Js.Null.t string, id : int }; module OnUpdated = { external add_listener: (int => unit => tab => unit) => unit = "addListener" [@@bs.val] [@@bs.scope ("chrome", "tabs", "onUpdated")]; } };
vim-reason
https://github.com/reasonml/vim-reasonをいれたが、なぜか一部のキーワードがハイライトされなかった。
syntax fileを見てみたら “Forked from Rust” と書いてあり、 box などがキーワード扱いされてておもしろかった。
その他所感
🔀bs-lwt
BuckleScriptで非同期処理を書きたかったので、Lwtのバインディングを作った。 たぶんReasonからも使えると思う。
🙅 制限
Lwtの一部はUnixモジュールなどに依存しているのでBuckleScriptからは使えない。 なのでコア部分(src/core以下にあるモジュール)のみを使えるようにした。
利用できるモジュールの一覧はREADMEに書いてある。
🎯動機
BuckleScriptでredux-sagaみたいなのが作りたかった。 そこで、redux-sagaのソースコードを読んでみたところ、タスクスケジューラを実装していることが分かった。
タスクスケジューラを再実装するのは大変なので、軽量スレッドのライブラリであるLwtのバインディングを作った。
「redux-sagaみたいなの」は今のところ ripple_task.mli みたいになっている。 Lwt_list.map_s のような関数で合成できるので、ジェネレータで実装したタスクより使いやすい気がしている。
😵大変だった箇所
submodule
最初、Lwtのソースコードはgit submoduleを使ってレポジトリに追加していた。 npmはsubmoduleに対応してるのでしばらくはうまくいっていたが、途中でyarnが対応していないことに気がついた。
これ踏んだ https://t.co/rOHWjNlOCQ
— mzp (@mzp) 2017年5月14日
しょうがないので、ソースコードをレポジトリに直接追加した。
バージョン番号
Lwtのバージョンとバンディングのバージョンの対応を考えるのが大変そうだったので、この2つを一致させるルールにした。
そしたら今度はバンディングのビルド方法を修正したときにバージョンをあげる方法がなくなってしまった。 試しに v3.0.0.1 みたいに4桁目を使ってみたが、semverではなくなりインストールできなくなってしまった。
postinstall
最初は、bucklescript-addons/bs-mochaを参考に、postinstallででライブラリをビルドするようにしていた。
が、ReasonのDiscordで聞いてみたら、
postinstallでビルドするのは古いスタイルで、今はなにもする必要はない- ライブラリを利用するプロジェクトが
bsb -make-worldすれば、依存ライブラリもビルドされる - 出力するモジュールの種類を後で変更できるので、このほうが柔軟である
とのことだったので、消した。
BuckleScriptの依存関係解決がよくわかんなくてreasonmlのdiscordで聞いてた
— mzp (@mzp) 2017年5月28日
質問すると即レスくるんだけど、どうなってんの...
— mzp (@mzp) 2017年5月28日
💞所感
githubにpushだけしておいたら、Discordで晒されてて勢いを感じた。 typoを修正するプルリクエストも来た。

🌴沖縄
地域を変えれば花粉症が軽減するのがどうかに興味があったので沖縄にいってきた。 沖縄は梅雨の時期だということは出発前日まで気づいてなかった。

🌊座間見
とまりんに行ったら、ちょうど座間見行きのフェリーがでてたので乗った。1年前に来たときは海が荒れてて乗れなかったけど、今回は乗れた。
今日のる予定だった離島便の状況です。 pic.twitter.com/8J3B8ptpAJ
— mzp (@mzp) 2016年3月10日
何も計画せずに行ったら、レンタカー屋が閉まってた。 「もしかして事前に予約しないとオープンしないタイプの店では????」という話をしてたが、真偽は分からない。

しょうがないので、徒歩でいける砂浜に移動した。
港から砂浜の間は山道になっている。

海。

どうしようもないので寝転がって時間を潰す。

暇すぎて動画を作ってた。

🔦鍾乳洞
別の日は玉泉洞を見にいった。
鍾乳洞みたいなーという軽い気持ちではいったら、かなりの距離を歩いて大変だった。 今しらべたら890メートルあるらしい。わりとじめじめしてるし、圧迫感のある中を歩くのは大変だった。

キレいだけど、青いライトアップをして青い泉と名乗るのはどうかと思う。

あと終盤電波が届かないことにつらみを感じつづけていた。
☕️コーヒー
うわさの泡盛コーヒーは買った。 あとで飲もうと思ってホテルの冷蔵庫で冷してたら、そのまま忘れてきたので飲めていない。

ノンアルコールのコーヒーはスタバで飲んだ。

🌡気温
ちょうど名古屋に夏日が来てる時期だったので、沖縄のほうが涼しかった。
あと名古屋の気温が、沖縄より高いらしく帰りたくない
— mzp (@mzp) 2017年5月22日
🍴食事
写真を見たら肉ばっかりだった。
座間見で食べたたラフテー。これを食べてる間にレンタカー屋が閉まったという説もある。

ステーキ。

唯一あった肉じゃない写真。オジサン(魚の名前らしい)を塩で煮たやつ。

行きたかったけど満員で入れなかったところ。2000円で飲み放題、食べ放題はちょっとおかしいと思う。


✨まとめ
そういえば、現状報告ですが、沖縄来ましたが花粉症はそこまで改善してません。ボクはイネ花粉症です。
— mzp (@mzp) 2017年5月21日
これで劇的に改善したら来年からこの時期は沖縄にいるつもりだったんだけどな、、、
— mzp (@mzp) 2017年5月21日
🔬redux-saga
redux-sagaの動きを調べた。
redux-sagaは redux-sagaで非同期処理と戦うで説明されているように、非同期処理などを直列プログラムのような形式(直接形式; direct style) で書くためのライブラリである。 そのためにタスクを導入し、その切り替えを制御している。
複数のタスクを協調制御するという点で、コルーチンや軽量スレッド、fiberなどに類似していると感じた。
🔎対象
redux-saga v0.15.3を対象とする。ただし一部コードは説明のためにエラー処理や終了処理を省略する。
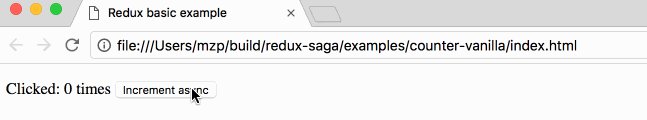
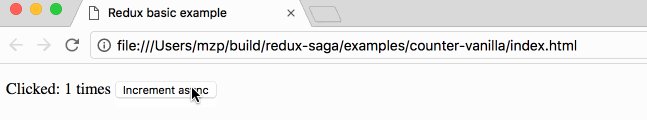
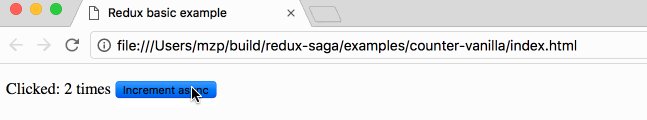
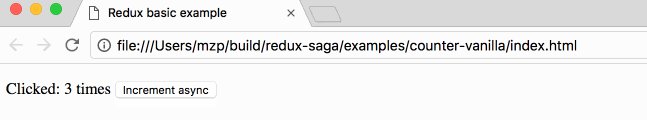
また counter-vanilla を元にした以下のプログラムの動きを追う。
// counter.js ////////////////////////////////////////////////////////////////////////// // Reducerの定義 // INCREMENTが来たら +1 する reducer function counter(state, action) { if (typeof state === 'undefined') { return 0 } switch (action.type) { case 'INCREMENT': return state + 1 default: return state } } ////////////////////////////////////////////////////////////////////////// // Sagaの定義 const effects = ReduxSaga.effects const delay = ms => new Promise(resolve => setTimeout(resolve, ms)) // INCREMENT_ASYNC の1秒後にINCREMENTを発生させる。 function* counterSaga() { while(1) { yield effects.take('INCREMENT_ASYNC') yield effects.call(delay, 1000) yield effects.put({type: 'INCREMENT'}) } } ////////////////////////////////////////////////////////////////////////// // redux-sagaの初期化 const createSagaMiddleware = ReduxSaga.default const sagaMiddleware = createSagaMiddleware() var store = Redux.createStore( counter, Redux.applyMiddleware(sagaMiddleware)) ////////////////////////////////////////////////////////////////////////// // タスクの初期化・実行 sagaMiddleware.run(counterSaga) ////////////////////////////////////////////////////////////////////////// // イベントハンドラ document .getElementById('incrementAsync') .addEventListener('click', function () { store.dispatch({ type: 'INCREMENT_ASYNC' }) })
これは Increment async ボタンを押すと、1秒後にカウンタがインクリメントされるプログラムである。

🚀redux-sagaの初期化
reducer等を定義したのち、以下のようにredux-sagaの初期化を行なう。
// counter.js const sagaMiddleware = createSagaMiddleware() Redux.createStore( ..., Redux.applyMiddleware(sagaMiddleware))
createSagaMiddleware
createSagaMiddleware は以下のように定義されている。
// src/internal/middleware.js export default function sagaMiddlewareFactory({ context = {}, ...options } = {}) { // 渡されたオプションが妥当であることを確認する if(logger && !is.func(logger)) { throw new Error('`options.logger` passed to the Saga middleware is not a function!') } // sagaMiddlewareを定義する function sagaMiddleware({ getState, dispatch }) { /* snip */ } // 定義した関数を返す return sagaMiddleware }
引数が妥当であることを確認をした上で、内部で定義した sagaMiddlewareを返す。
sagaMiddleware.runの初期化
sagaMiddleware は applyMiddleware の内部で呼び出される。 この関数は以下のような定義されている。
// src/internal/middleware.js function sagaMiddleware({ getState, dispatch }) { // sagaMiddleware.run を初期化する sagaMiddleware.run = runSaga.bind(null, { context, dispatch, /* snip */ }) return next => action => { /* snip */ } }
sagaMiddleware.run に runSaga を代入し、sagaの実行をできるようにする。 この際、 Function.prototype.bind を使って dispatch などのReduxとやりとりするために必要な関数が runSaga に渡されるようにしている。
Reduxのミドルウェアとして動く next => action => .... については、イベントハンドラの動きを追う際に見る。
🏃タスクの作成・実行
// counter.js
sagaMiddleware.run(counterSaga)
sagaMiddleware.run によって counterSaga の実行が開始される。
タスクの生成
sagaMiddleware.run には runSaga が代入されている。 これは以下のような定義となっている。
// src/internal/runSaga.js export function runSaga( storeInterface, saga, ...args ) { // ジェネレータを呼び出す let iterator = saga(...args) // タスクを作成する const task = proc( iterator, /* snip */ ) return task }
saga(...args) で counterSaga を呼び出している。 これはジェネレータなので、ここではイテレータが返るだけで関数本体は実行されない。
ここで作ったイテレータを procに渡し、タスクを生成する。 proc は以下のようなコードになっている。
// src/internal/proc.js export default function proc(iterator, /* snip */) { // タスクを作る const task = newTask(parentEffectId, name, iterator, cont) // タスクを実行するnext を呼ぶ next() // タスクを返す return task // タスクを実行する関数 function next(arg, isErr) { /* snip*/ } }
newTask によって、タスクを管理するオブジェクトを生成している。 その後、タスクを実行する nextを呼び出したのち、タスクを返している。
タスクの実行
next は以下のようなコードで定義される。
// src/internal/proc.js function next(arg, isErr) { // イテレータを進め、次のyieldまでを実行する let result = iterator.next(arg) // 返ってきた値に応じて処理をする runEffect(result.value, parentEffectId, '', next) }
iterator.next(arg) でイテレータを進め、その返り値をrunEffect に渡している。
runEffect での処理が完了したのち、タスクの実行を再開できるようにするため、 runEffect には自分自身である next を渡している。
📤アクションを待つ
counterSaga は以下のように定義されているので、イテレータが進めたれた際に yield effects.take('INCREMENT_ASYNC') まで実行される。
// counter.js function* counterSaga() { while(1) { yield effects.take('INCREMENT_ASYNC') // <- ここまで実行される yield effects.call(delay, 1000) yield effects.put({type: 'INCREMENT'}) } }
effects.take('INCREMENT_ASYNC') の返り値は以下のようなオブジェクトになっており、これがそのままiterator.next() の返り値になる。
{ "@@redux-saga/IO": true, "TAKE": { "pattern": "INCREMENT_ASYNC" } }
このオブジェクトが runEffect に渡されると以下のような分岐を経て、 runTakeEffect に渡される。
// src/internal/io.js // どの種別のエフェクトなのかを判定するための関数群を定義する const TAKE = 'TAKE' const createAsEffectType = type => effect => effect && effect[IO] && effect[type] export const asEffect = { take : createAsEffectType(TAKE) } // src/internal/proc.js function runEffect(effect, parentEffectId, label = '', cb) { let data // effectの種類に応じて、専用の関数を呼ぶ return ( // Non declarative effect is.promise(effect) ? resolvePromise(effect, cb) : is.helper(effect) ? runForkEffect(wrapHelper(effect), effectId, cb) : is.iterator(effect) ? resolveIterator(effect, effectId, name, cb) // declarative effects : is.array(effect) ? runParallelEffect(effect, effectId, cb) : (data = asEffect.take(effect)) ? runTakeEffect(data, cb) : (data = asEffect.put(effect)) ? runPutEffect(data, cb) : (data = asEffect.all(effect)) ? runAllEffect(data, effectId, cb) : (data = asEffect.race(effect)) ? runRaceEffect(data, effectId, cb) : (data = asEffect.call(effect)) ? runCallEffect(data, effectId, cb) : (data = asEffect.cps(effect)) ? runCPSEffect(data, cb) : (data = asEffect.fork(effect)) ? runForkEffect(data, effectId, cb) : (data = asEffect.join(effect)) ? runJoinEffect(data, cb) : (data = asEffect.cancel(effect)) ? runCancelEffect(data, cb) : (data = asEffect.select(effect)) ? runSelectEffect(data, cb) : (data = asEffect.actionChannel(effect)) ? runChannelEffect(data, cb) : (data = asEffect.flush(effect)) ? runFlushEffect(data, cb) : (data = asEffect.cancelled(effect)) ? runCancelledEffect(data, cb) : (data = asEffect.getContext(effect)) ? runGetContextEffect(data, cb) : (data = asEffect.setContext(effect)) ? runSetContextEffect(data, cb) : /* anything else returned as is */ cb(effect) ) }
チャンネルへの登録
runTakeEffect は以下のような定義となっている。
// src/internal/proc.js function runTakeEffect({channel, pattern, maybe}, cb) { channel = channel || stdChannel channel.take(cb, matcher(pattern)) } // src/internal/channel.js function take(cb, matcher) { cb[MATCH] = matcher takers.push(cb) }
runTakeEffect では、タスク間の通信に使われるチャンネルに対して take を呼び、 チャンネルの takers 配列に cb を追加している。 この cb は next であるため、あとでこれを呼び出せばcounterSaga の実行が再開できる。
ここまでで sagaMiddleware.run の実行は完了し、redux-sagaの初期化が完了する。
👀イベントハンドラ
イベントハンドラを見ていく。
// counter.js document .getElementById('incrementAsync') .addEventListener('click', function () { store.dispatch({ type: 'INCREMENT_ASYNC' }) })
Increment async ボタンがクリックされると、Reduxのディスパッチャに INCREMENT_ASYNC アクションが渡される。
アクションの配信
先程は省略した sagaMiddleware は以下のように定義されている。
// src/internal/middleware.js function sagaMiddleware({ getState, dispatch }) { const sagaEmitter = emitter() // .... return next => action => { // 次のミドルウェアにアクションを転送する const result = next(action) // アクションを配信する sagaEmitter.emit(action) return result } }
次のミドルウェアにそのままアクションを転送することで、reducerを起動する。 その後、アクションを sagaEmitter.emit に渡す。
emitter
emitter は以下のように定義されており、 emit されると対応する subscribers が起動する。
// src/internal/channel.js export function emitter() { const subscribers = [] function subscribe(sub) { subscribers.push(sub) return () => remove(subscribers, sub) } function emit(item) { const arr = subscribers.slice() for (var i = 0, len = arr.length; i < len; i++) { arr[i](item) } } return { subscribe, emit } }
チャンネル
チャンネルの take で利用していた stdChannel は以下のように定義されている。
// src/internal/proc.js export default function proc( iterator, subscribe = () => noop, /* snip */ ) { // procの引数として渡されたsubscribeを用いてチャンネルを作成する const stdChannel = _stdChannel(subscribe) .... } // src/internal/channel.js export function _stdChannel(subscribe) { // eventChannel を用いてチャンネルを作成する const chan = eventChannel(cb => /* snip */) return { ...chan, take(cb, matcher) { /* snip */ } } } export function eventChannel(subscribe, buffer = buffers.none(), matcher) { const chan = channel(buffer) // 何かがemitされた場合は、それをチャンネルにputする subscribe(input => { chan.put(input) }) return { take: chan.take, flush: chan.flush } }
eventChannel で入力をそのままチャンネルに put する関数を登録している。 そのため、ディスパッチャに渡されたアクションが、チャンネルへと put される。
チャンネルへのput
チャンネルの put は以下のように定義されている。
// src/internal/channel.js function put(input) { // takers配列が空の場合はバッファに追加する if (!takers.length) { return buffer.put(input) } // takers配列に関数が登録されている場合は、それに入力を渡す for (var i = 0; i < takers.length; i++) { const cb = takers[i] if(!cb[MATCH] || cb[MATCH](input)) { takers.splice(i, 1) return cb(input) } } }
takers 配列に格納されている関数に入力を渡している。 今回は next が登録されているため、counterSaga の実行が再開される。
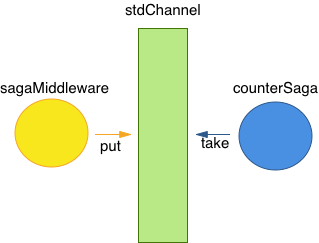
つまり、redux-sagaのミドルウェアからの put (emit)と、counterSaga の take がチャンネルを挟んで対になって動作する。

🤝 プロミスの実行
counterSaga は 以下のように定義されているので、実行が再開されると effects.call(delay, 1000) まで実行される。
// counter.js function* counterSaga() { while(1) { yield effects.take('INCREMENT_ASYNC') // <- さっきはここまで実行した yield effects.call(delay, 1000) // <- ここまで実行される yield effects.put({type: 'INCREMENT'}) } }
take の場合と同様に、この返り値は runEffect 内の分岐を経て、 runCallEffect に渡される。
// src/internal/proc.js (再掲) function next(arg, isErr) { // イテレータを進め、次のyieldまでを実行する result = iterator.next(arg) // 返ってきた値に応じて処理をする runEffect(result.value, parentEffectId, '', next) } // src/internal/proc.js (再掲) function runEffect(effect, parentEffectId, label = '', cb) { let data // effectの種類に応じて、専用の関数を呼ぶ return ( // Non declarative effect is.promise(effect) ? resolvePromise(effect, cb) : is.helper(effect) ? runForkEffect(wrapHelper(effect), effectId, cb) : is.iterator(effect) ? resolveIterator(effect, effectId, name, cb) // declarative effects : is.array(effect) ? runParallelEffect(effect, effectId, cb) : (data = asEffect.take(effect)) ? runTakeEffect(data, cb) : (data = asEffect.put(effect)) ? runPutEffect(data, cb) : (data = asEffect.all(effect)) ? runAllEffect(data, effectId, cb) : (data = asEffect.race(effect)) ? runRaceEffect(data, effectId, cb) : (data = asEffect.call(effect)) ? runCallEffect(data, effectId, cb) : (data = asEffect.cps(effect)) ? runCPSEffect(data, cb) : (data = asEffect.fork(effect)) ? runForkEffect(data, effectId, cb) : (data = asEffect.join(effect)) ? runJoinEffect(data, cb) : (data = asEffect.cancel(effect)) ? runCancelEffect(data, cb) : (data = asEffect.select(effect)) ? runSelectEffect(data, cb) : (data = asEffect.actionChannel(effect)) ? runChannelEffect(data, cb) : (data = asEffect.flush(effect)) ? runFlushEffect(data, cb) : (data = asEffect.cancelled(effect)) ? runCancelledEffect(data, cb) : (data = asEffect.getContext(effect)) ? runGetContextEffect(data, cb) : (data = asEffect.setContext(effect)) ? runSetContextEffect(data, cb) : /* anything else returned as is */ cb(effect) ) }
Promise.prototype.thenへの登録
runCallEffectは以下のように定義されている。
// src/internal/proc.js function runCallEffect({context, fn, args}, effectId, cb) { // callの引数に渡された関数を起動する。 let result = fn.apply(context, args) // 返り値としてプロミスが返ってくるので、resolvePromiseに渡す return resolvePromise(result, cb) } function resolvePromise(promise, cb) { // Promise.prototype.then にコールバック関数を登録する promise.then( cb, error => cb(error, true) ) }
call エフェクトに渡された delayが runCallEffect 内で呼び出される。 その返り値となるプロミスは、resolvePromise に渡される。 resolvePromise 内では、Promise.prototype.then に cb を登録する。
この cb は counterSaga の next であるので、プロミスの実行が完了したのち counterSaga の実行が再開される。
🔈アクションのディスパッチ
プロミスの実行が完了したのち、nextによって effects.put({type: 'INCREMENT'}) まで実行が進む。
// counter.js function* counterSaga() { while(1) { yield effects.take('INCREMENT_ASYNC') yield effects.call(delay, 1000) // <- さっきはここまで実行した yield effects.put({type: 'INCREMENT'}) // <- ここまで実行される } }
take エフェクトや put エフェクトの場合と同様に、 runEffect を通じて runPutEffect が呼び出される。
Reduxへのディスパッチ
runPutEffect は以下のようになっている。
// src/internal/proc.js function runPutEffect({action, resolve}, cb) { // Reduxのdispatchに引数を渡す let result = dispatch(action); // コールバック関数にその結果を渡す return cb(result) }
引数に渡された {type: 'INCREMENT'} をそのままReduxのディスパッチャに渡す。 これにより counter reducer が動き、カウンタの値がインクリメントされる。
その後、cb に代入された next を呼び、counterSaga の実行を継続する。 counterSagaは以下のように定義され、effects.take('INCREMENT_ASYNC') までループし、これまでと同様の処理が続いていく。
// counter.js function* counterSaga() { while(1) { yield effects.take('INCREMENT_ASYNC') // <- ここまで戻る yield effects.call(delay, 1000) yield effects.put({type: 'INCREMENT'}) // <- さっきはここまで実行した } }
✅まとめ
簡単なシーケンス図にまとめると以下のようになる。 直列的に実行されるように書かれている counterSaga の処理が何度も中断され、条件が満たされるたびに実行が再開されている。

このようにredux-sagaではタスクの切り替えを制御することで、特定のアクションが来るのを待ったり、プロミスの完了を待つなどの処理を、直接形式で書けるようにしている。
🌐Webサーバ
JavaScriptの動作確認をするときなどに、簡単なWebサーバを使いたいことがある。
これまではWebrickで書いたWebサーバを使っていたが、Rustで書き直して単一バイナリで動作するようにした。
📦インストール
https://github.com/mzp/tiny-web-serverからダウンロードできる。また以下のコマンドでもインストールできる。
curl -L -o tiny-web-server https://github.com/mzp/tiny-web-server/releases/download/1.0.0/tiny-web-server-x86_64-apple-darwin chmod a+x tiny-web-server ./tiny-web-server
📤簡単なWebサーバ
同一ネットワークの別マシンにファイルを受け渡すときに、わざわざDropboxやNASを経由すると面倒なのである。 また、 JavaScriptの動作を確認したいときも、ローカルのファイルではうまく動作しないことがある。
こういった場合、ローカルのファイルを公開するだけのWebサーバを使うと便利である。
これまではWebrickで書いた以下ようなサーバを使っていた。
#!/usr/bin/env ruby require 'webrick' require 'erb' include WEBrick s = HTTPServer.new(:Port=>8055,:DocumentRoot=> Dir::pwd, :DirectoryIndex => ["index.html","index.htm","index.cgi","index.rhtml"]) trap("INT"){ s.shutdown } s.start
また、Pythonなら python -m SimpleHTTPServer で同様のことができる。
🦀Rust
Rustの勉強がしたかったので、Rustで書いてみた。 単一バイナリで動いたほうがなにかと便利かもしれないと思っている。
macOS用のバイナリは🔀Rust クロスコンパイルで述べた方法で作っている。
❤️所感
- 所有権が難しい。特にクロージャと組み合わせると、より難しい。 わりと慣れてきた感じはするが最初はまったく分かなかった。
- OptionとかResultとかあるし関数型言語っぽく書けるのかな、と思ったけど、そこまででもなかった。
エラーメッセージにいわるままmutをつけるマンになっている。
— mzp (@mzp) 2017年4月19日
今日のRust勉強会は所有権について学びました pic.twitter.com/PEywwNFvv3
— mzp (@mzp) 2017年4月26日
🔀Rust クロスコンパイル
Docker for Mac内のRustでmacOS向けのプログラムを書けるようにした。
Rustのクロスコンパイルの設定ができたので、Docker for MacでmacOS用のプログラムが書けるようになってきた
— mzp (@mzp) 2017年5月2日
⭐️要約
以下のDockerfireでクロスコンパイルのできるイメージを作成できる。
FROM multiarch/crossbuild # reinstall osx cross compiler to link with SDK 10.7 ENV DARWIN_OSX_VERSION_MIN="10.7" RUN rm -rf /usr/osxcross \ && mkdir -p "/tmp/osxcross" \ && cd "/tmp/osxcross" \ && curl -sLo osxcross.tar.gz "https://codeload.github.com/${OSXCROSS_REPO}/tar.gz/${OSXCROSS_REVISION}" \ && tar --strip=1 -xzf osxcross.tar.gz \ && rm -f osxcross.tar.gz \ && curl -sLo tarballs/MacOSX${DARWIN_SDK_VERSION}.sdk.tar.xz \ "${DARWIN_SDK_URL}" \ && yes "" | SDK_VERSION="${DARWIN_SDK_VERSION}" OSX_VERSION_MIN="${DARWIN_OSX_VERSION_MIN}" ./build.sh \ && mv target /usr/osxcross \ && mv tools /usr/osxcross/ \ && ln -sf ../tools/osxcross-macports /usr/osxcross/bin/omp \ && ln -sf ../tools/osxcross-macports /usr/osxcross/bin/osxcross-macports \ && ln -sf ../tools/osxcross-macports /usr/osxcross/bin/osxcross-mp \ && rm -rf /tmp/osxcross \ && rm -rf "/usr/osxcross/SDK/MacOSX${DARWIN_SDK_VERSION}.sdk/usr/share/man" # install toolchain RUN curl https://sh.rustup.rs -sSf | sh -s -- --default-toolchain stable -y ENV PATH=/root/.cargo/bin:$PATH # install target RUN rustup target add x86_64-apple-darwin WORKDIR /work
カレントディレクトリに hello.rs を配置した上で、以下のコマンドを実行すると、macOS向けのバイナリが生成される。
docker build -t rust-cross-compile . docker run -v $PWD:/work -it -e CROSS_TRIPLE=x86_64-apple-darwin rust-cross-compile rustc --target=x86_64-apple-darwin hello.rs
📝調べたこと
上記のDockerfileを書くまでに調べたことをメモしておく。
標準ライブラリ
macOS向けにビルドされた標準ライブラリをインストールする。 これは rustup から行なえる。
$ rustup target add x86_64-apple-darwin info: downloading component 'rust-std' for 'x86_64-apple-darwin' info: installing component 'rust-std' for 'x86_64-apple-darwin'
リンカ
リンカがMach-O形式を理解しないので、ビルドできずエラーになる。
$ rustc --target=x86_64-apple-darwin hello.rs error: linking with `cc` failed: exit code: 1 | (snip) = note: hello.0.o: file not recognized: File format not recognized collect2: error: ld returned 1 exit status error: aborting due to previous error
multiarch/crossbuildが各ターゲットのツールチェインを含んでいるのでこれを使うようにする。 このイメージには crossbuild というツールチェインを切り替えるシェルスクリプトが含まれているので、これを使うようにする。
CROSS_TRIPLE=x86_64-apple-darwin crossbuild rustc --target=x86_64-apple-darwin hello.rs
macOS向けの設定
標準ライブラリは OSX 10.7 向けにビルドされているが、multiarch/crossbuild に含まれるリンカは 10.6向けのものなので、うまくビルドできない。
CROSS_TRIPLE=x86_64-apple-darwin crossbuild rustc --target=x86_64-apple-darwin hello.rs
error: linking with `cc` failed: exit code: 1
|
(snip)
ld: warning: object file (...) was built for newer OSX version (10.7) than being linked (10.6)
ld: targeted OS version does not support use of thread local variables in __ZN4core6result13unwrap_failed17h374a94f6b7a942a9E for architecture x86_64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
error: aborting due to previous error
そのため、macOS向けのツールチェインを再ビルドする。
export DARWIN_OSX_VERSION_MIN="10.7" rm -rf /usr/osxcross \ && mkdir -p "/tmp/osxcross" \ && cd "/tmp/osxcross" \ && curl -sLo osxcross.tar.gz "https://codeload.github.com/${OSXCROSS_REPO}/tar.gz/${OSXCROSS_REVISION}" \ && tar --strip=1 -xzf osxcross.tar.gz \ && rm -f osxcross.tar.gz \ && curl -sLo tarballs/MacOSX${DARWIN_SDK_VERSION}.sdk.tar.xz \ "${DARWIN_SDK_URL}" \ && yes "" | SDK_VERSION="${DARWIN_SDK_VERSION}" OSX_VERSION_MIN="${DARWIN_OSX_VERSION_MIN}" ./build.sh \ && mv target /usr/osxcross \ && mv tools /usr/osxcross/ \ && ln -sf ../tools/osxcross-macports /usr/osxcross/bin/omp \ && ln -sf ../tools/osxcross-macports /usr/osxcross/bin/osxcross-macports \ && ln -sf ../tools/osxcross-macports /usr/osxcross/bin/osxcross-mp \ && rm -rf /tmp/osxcross \ && rm -rf "/usr/osxcross/SDK/MacOSX${DARWIN_SDK_VERSION}.sdk/usr/share/man"
ビルド
これでビルドできるる。
$ CROSS_TRIPLE=x86_64-apple-darwin crossbuild rustc --target=x86_64-apple-darwin hello.rs $ file hello hello: Mach-O 64-bit x86_64 executable
複数列Slack
Slack のデスクトップアプリは、1つのチャンネルしか表示できないため一覧性が悪い。 そこで、複数のチャンネルを一度に表示できるアプリを作った。

📦ダウンロード
https://github.com/mzp/SlackStack
😫チャンネル切り替え作業の増加
Slack のデスクトップアプリは、チャンネルを1つしか表示できない。
そのため、参加するチャンネルに比例し、切り替え作業が増えていく。 さらに切り替え作業中に未読が増え、延々とチャンネルを切り替え続けることになる。
また同様の理由でメッセージを見落すことも増え、チャットのレスポンスも悪化していく。
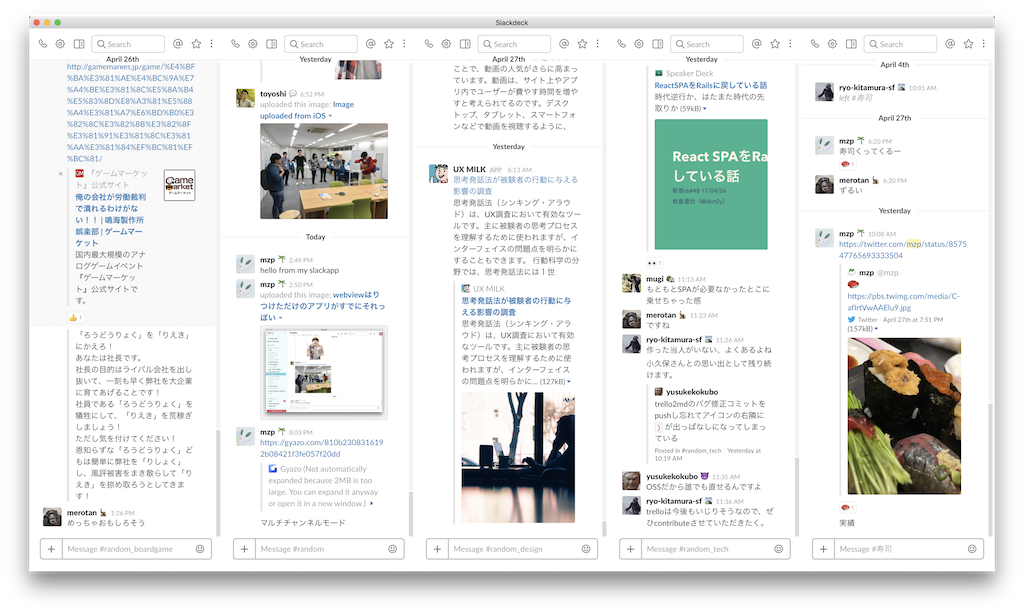
📑Slack☆Stack
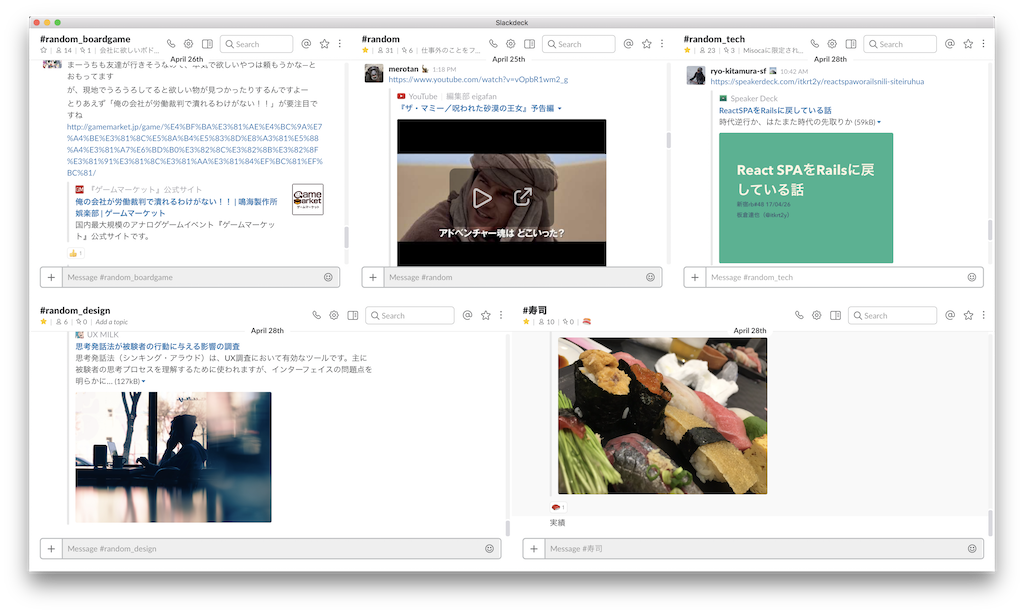
そこで一画面で複数チャンネルの内容を確認するためのアプリを作成した。 オフィスでは縦置きのモニタを使っているので、横方向にも縦方向にも重ねれるようになっている。

🔧開発の様子
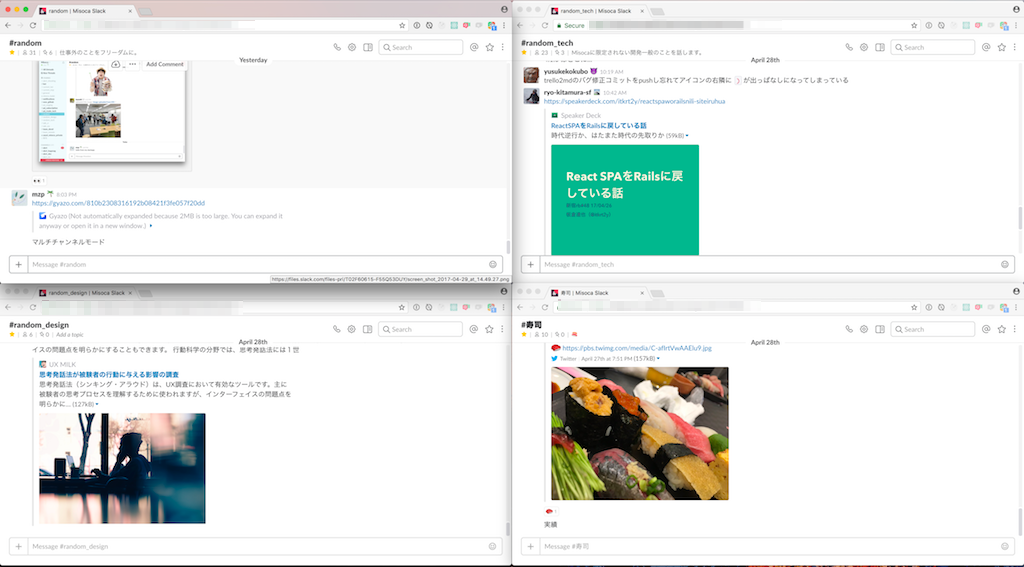
ブラウザを並べる

Slackを開いたブラウザを複数並べて、複数のチャンネルを見れるようにした。 Magnet – Window manager for Macでウインドウを整列した上で、Slack: Hide sidebar when window is narrow | Userstyles.orgでチャンネルリストを非表示にした。
Slackで複数チャンネルの様子をうかがうのつらいんですが、みなさんどうしてるんですか。
— mzp (@mzp) 2017年4月21日
とりあえずブラウザの別ウインドウで開きまくって横に並べてる。
Slackアプリ
WebViewだけはりつけたら、あっというまにslackアプリになってしまった pic.twitter.com/aINOAxPgsh
— mzp (@mzp) 2017年4月29日
WebViewを貼りつけただけのアプリを作ったら、それなりに動くようになった。 Slackはすごい。
複数行化
複数チャンネルSlack pic.twitter.com/G4IJ9vV6UE
— mzp (@mzp) 2017年4月29日
そのまま横に並べて複数行化した。 また、読み込み時にカスタムCSSを読み込ませ、チャンネルリストを非表示にしている。
チャンネルの追加、削除に対応

メニューを実装し、チャンネルの追加・削除をできるようにした。
NSStackView
NSStackViewを使い、何個でも横に並べれるようにした。
何個でも横に並べれるようになった pic.twitter.com/bReSsfaEDF
— mzp (@mzp) 2017年4月29日
行の追加
複数行、複数列モード pic.twitter.com/ame7S4nJSG
— mzp (@mzp) 2017年4月30日
NSStackView自体をNSStackViewで重ねるようにし、縦方向にも重ねれるようにした。
fastlane
fastlane/gym at master · fastlane/fastlane · GitHubを使って、ビルド・署名するようにした。 LoveLiverのGymfileを参考にしている。
アイコン
StackのアイコンとYosemite風のアイコンが簡単に作れるツール作った - Qiitaを組合せて、アイコンを作った。

配布用zip
Github releases にアップロードするためにzipファイルを作成したら、なぜか署名が破損した。 Finderから圧縮するようにしたら破損しなくなった。
macOSのアプリをzipしてunzipしたら、署名部分が破損した..
— mzp (@mzp) 2017年4月30日
finderで圧縮すれば大丈夫
— mzp (@mzp) 2017年4月30日