⌚️UTC生活
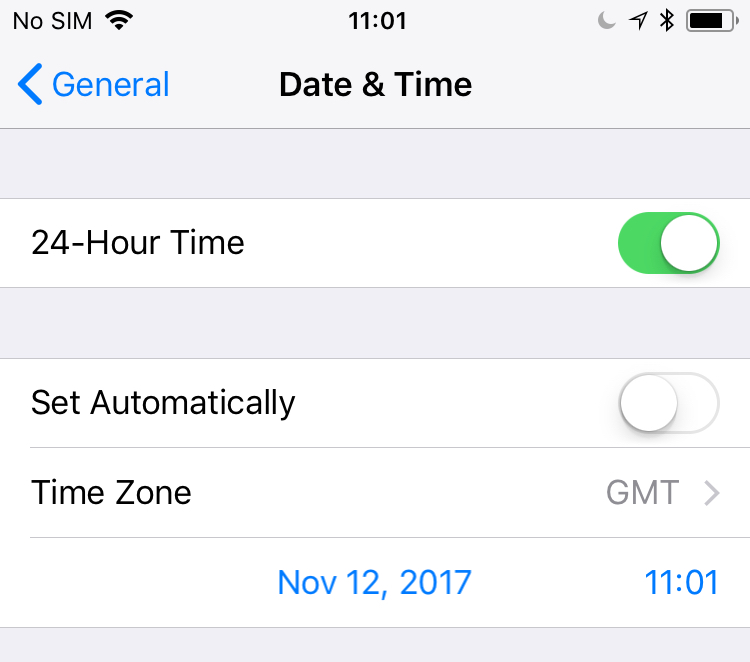
iPhone/AppleWatchのタイムゾーンをUTCに切り替えて一ヶ月が経過した。

✨きっかけ
1ヶ月前に格闘していたpluginkitの時刻表示がUTCだった。
過去に、他のソフトウェアでもログがUTCで出力されたことなどを思い出したので、せっかくなので普段使うタイムゾーンをUTCに切り替えた。
🔀 切り替えたもの
👍成果
- 0:00、12:00などのキリがいい時間はすぐにJSTに変換できるようになった
- キリがいい時間±2時間くらいもすぐ変換できるようになった
要はあまり成果がない。
🤔知見
- 時報botとして@big_ben_clockが使えると思いきや、イギリスはサマータイムを導入しているので使えない。
- Twitter/Githubなどは相対時刻表示(3日前など)をしてるので、使い勝手は変わらない。
- Yahoo!乗換案内はローカルタイムで検索するので、使えなくなる。Web版の乗換案内は大丈夫。
- 寝起きに時計を見ても、まだ寝れるのか、起きたほうがいいのか判断がつかない。自分の感覚を信じる。
- JSTで生活している人と待合せ時刻を決めるときは注意が必要。
- 「今何時?」と聞かれたときに「UTCだと11時」とか答えてはいけない。
- 困ったらSiriに「東京は何時?」と聞くとよい。
🙊入力モードの非公開機能
🌓入力モードは、Technical Noteやヘッダファイルに記載されていた内容である。 実際は、その内容以外にも文書化されていない機能がいくつか存在している。
📝文末文字の指定
macOSにはスペースを二回押すことでピリオドを入力する機能がある。(参考: macOS 10.12 SierraではiOSと同じスペースバーを2回押しでピリオド入力などの入力支援をサポート。 | AAPL Ch.)
 
ピリオドとして使用される文字を

ピリオドとして使用される文字を TISDoubleSpaceSubstitution でカスタマイズできる。入力モードごとに定義する。

<key>ComponentInputModeDict</key> <dict> <key>tsInputModeListKey</key> <dict> <key>jp.mzp.inputmethod.EmojiIM</key> <dict> <key>TISDoubleSpaceSubstitution</key> <string>🍣</string>
スペースを2連打して任意の文字を入力できる機構を利用した入力。 pic.twitter.com/5dfYOGzD15
— mzp (@mzp) 2017年10月28日
👩👩👧👦 入力モードの統合
通常、入力モードは個別に追加・削除する。しかし、日本語入力ではひらがな入力とカタカナ入力、英数入力は基本的に併用するので、個別に追加・削除できる必要はない。
その場合、TISUnifiedUIForInputMethodEnabling を定義することで一括で追加削除できるようになる。
<key>ComponentInputModeDict</key> <dict> <key>TISUnifiedUIForInputMethodEnabling</key> <true/> <key>tsInputModeListKey</key> <dict> <key>jp.mzp.inputmethod.EmojiIM</key> <dict> ....
この機能は、現在、日本語入力でのみ利用されている。
Mojaveで若干挙動が変更になった。詳細は🏜InputMethodKit for Mojave - みずぴー日記を参照すること。
❓未解決
以下のキーの用途は、現時点で分かっていない。
TISCapsLockIsSwitchTISCapsLockResetOnModeSwitchTISIconIsTemplateTISParticipatesInTouchBar
🐙ソースコード
Secret of input modes by mzp · Pull Request #16 · mzp/EmojiIM
🌓入力モード
一部の入力メソッドは複数のモードを持つ。例えば、macOS標準の日本語入力がひらがな入力モードとカタカナ入力モードを持つ。
EmojiIMを拡張し、絵文字入力モードとアルファベット入力モードの2つのモードを実装した。

📚関連資料
入力モードに関する資料は複数の箇所に分散している。 一箇所にまとめておいてほしい。
📝ソースコード
https://github.com/mzp/EmojiIM/pull/14
✨ 入力モードの定義
入力モードを定義するために、Info.plistに ComponentInputModeDict キーを追加する。 ComponentInputModeDict の値は辞書型であり、以下の2つのキーを持つ。
tsVisibleInputModeOrderedArrayKey: 入力モードを定義するkTSVisibleInputModeOrderedArrayKey: 表示順を定義する。
tsVisibleInputModeOrderedArrayKey の辞書型であり、入力モードを識別するIDをキーとして持つため、おおまかに以下のような構造をとる。
<key>ComponentInputModeDict</key> <dict> <key>tsInputModeListKey</key> <dict> <Key>入力モードID 1</key> <Dict><!-- 入力モードの定義 --></dict> <Key>入力モードID 2</key> <dict><!-- 入力モードの定義 --></dict> </dict> <key>tsVisibleInputModeOrderedArrayKey</key> <array> <String>入力モードID 1</string> <String>入力モードID 2</string> </array> </dict>
入力モードのIDは既存の入力モードと同じ機能を提供する場合は同じキーを使い、独自の機能を提供する場合は独自のIDを使う。 既存の入力モードのIDはTextServices.hで定義されており、com.apple.inputmethod.Roman や com.apple.inputmethod.Japanese.Hiragana などがある。
入力モードの定義も辞書型になっており、以下のキーを持つ。
| キー名 | 必須・任意 | 意味 |
|---|---|---|
| TISInputSourceID | 任意 | 入力メソッドのbundle identifierからはじまる識別子。 入力モードのIDと同一である必要はない。|省略した場合は、bundle idと入力モードのIDから自動で決められる。 |
| TISIntendedLanguage | 必須 | どの言語の入力モードか。 |
| tsInputModePrimaryInScriptKey | 必須 | |使用する文字体系を指定する (例: 日本語ならsmJapanese)。どこで使われるかは不明。 |
| tsInputModePrimaryInScriptKey | 必須 | この入力モードが、主となる文字体系か。どこで使われるかは不明。 |
| tsInputModeMenuIconFileKey | 必須 | 入力モードに対するアイコン |
| tsInputModeAlternateMenuIconFileKey | 必須 | メニューバーでクリックされたときのアイコン |
| tsInputModeDefaultStateKey | 必須 | 設定画面で言語を選んだときに自動で選択されるか。(と書いてあるがよくわからない) |
| tsInputModeKeyEquivalentKey | 任意 | この入力モードに切り替えるために使うキー |
| tsInputModeKeyEquivalentModifiersKey | 任意 | この入力モードに切り替えるために使う修飾キー |
| tsInputModeJISKeyboardShortcutKey | 任意 | この入力モードに切り替えるために使うキー。(JISキーボード用)(0=none,1=hiragana,2=katakana,3=eisu) |
これらをふまえてEmojiIMでは以下のように定義した。
<key>ComponentInputModeDict</key> <dict> <key>tsInputModeListKey</key> <dict> <key>jp.mzp.inputmethod.EmojiIM</key> <dict> <key>TISInputSourceID</key> <string>jp.mzp.inputmethod.EmojiIM.emoji</string> <key>TISIntendedLanguage</key> <string>en</string> <key>tsInputModeScriptKey</key> <string>smUnicode</string> <key>tsInputModeMenuIconFileKey</key> <string>InputMethodIcon.tiff</string> <key>tsInputModeAlternateMenuIconFileKey</key> <string>InputMethodIcon.tiff</string> <key>tsInputModeDefaultStateKey</key> <true/> </dict> <key>com.apple.inputmethod.Roman</key> <dict> <key>TISInputSourceID</key> <string>jp.mzp.inputmethod.EmojiIM.roman</string> <key>TISIntendedLanguage</key> <string>en</string> <key>tsInputModeScriptKey</key> <string>smRoman</string> <key>tsInputModeMenuIconFileKey</key> <string>InputMethodIcon.tiff</string> <key>tsInputModeAlternateMenuIconFileKey</key> <string>InputMethodIcon.tiff</string> <key>tsInputModeDefaultStateKey</key> <true/> </dict> </dict> <key>tsVisibleInputModeOrderedArrayKey</key> <array> <string>jp.mzp.inputmethod.EmojiIM</string> <string>com.apple.inputmethod.Roman</string> </array> </dict>
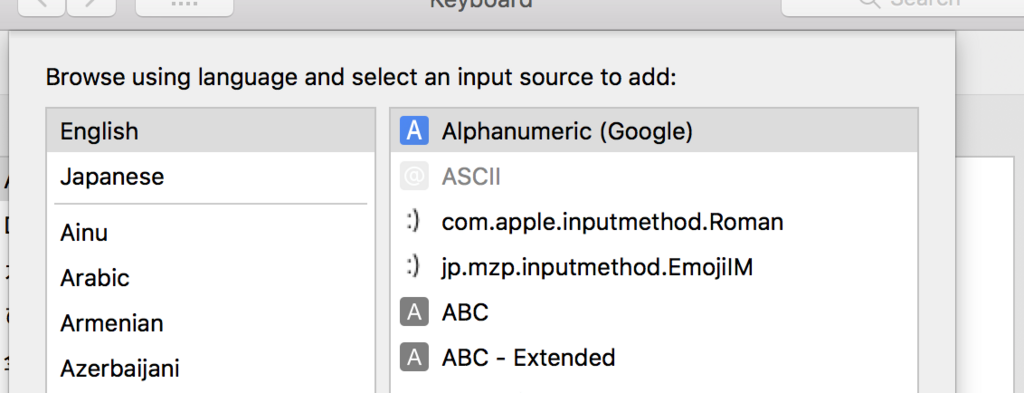
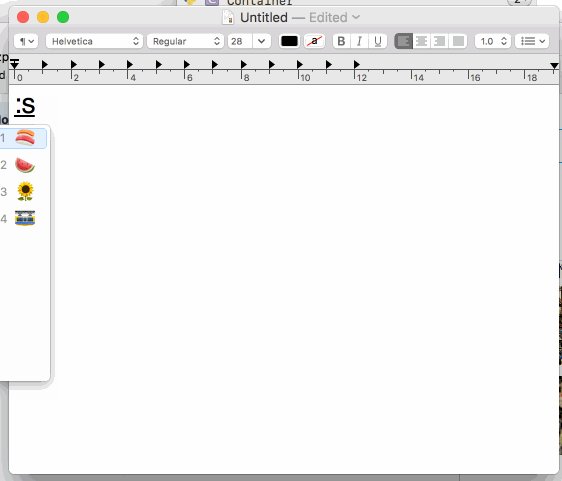
これで設定画面より入力モードの追加・削除ができる。

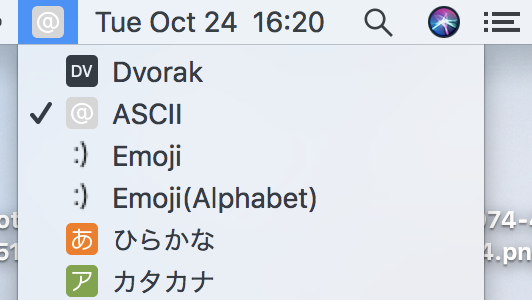
追加後はメニューバーから入力モードが切り替えられる。

🌐 入力モードの名前
設定画面に入力モードIDがそのまま表示されるのは分かりづらいので、分かりやすい名前をつける。
これはローカライゼーションの仕組みを用いて行なう。XcodeでInfoPlist.stringsを追加し以下のように定義する。
CFBundleName = "Emoji IM"; com.apple.inputmethod.Roman = "Emoji(Alphabet)"; jp.mzp.inputmethod.EmojiIM = "Emoji";
これで入力モードの名前を指定できる。
 

🔀入力コントローラでのモード切り替え
入力モードを切り替えた場合は、入力コントローラの setValue:forTag:client: が呼ばれる。
アルファベット入力モードかどうかを示すdirectMode変数の値を変更するようにした。
class EmojiInputController: IMKInputController { private var directMode: Bool = false override func setValue(_ value: Any, forTag tag: Int, client sender: Any) { // valueに入力モードIDが渡されるので、動作を切り替える guard let value = value as? NSString else { return } directMode = value == "com.apple.inputmethod.Roman" } }
キー入力のハンドラでは、directMode変数に基づいて処理を決める。
class EmojiInputController: IMKInputController { override func handle(_ event: NSEvent, client sender: Any) -> Bool { NSLog("%@", "\(#function)((\(event), client: \(sender))") if directMode { // directModeが真ならfalseを返し、通常の処理を行なうようにする return false } // 通常の処理 } }
🌐各言語の入力メソッド
macOSに搭載されている各言語の入力メソッドの挙動を調べた。
🇨🇳中国語
発音を入力したのちに変換するピン音入力、注音輸入法と、漢字の字形に基づいて入力したのち変換する五筆字型入力、およびその派生型がある。いずれの方式でも、入力した文字をもとに候補を表示するため、入力メソッドとしての挙動にはそれほど違いはない。 そのためか、同一の入力メソッドの異なるモードとして実装されている。
繁体字と簡体字の2種類の字体体系があるが、入力メソッドの実装は大半が共通化されている。

入力方法とは直接の関係がないが、CapsLockを押した際の動作をカスタマイズできる。今回しらべた中では、中国語入力メソッドだけが持つ機能である。

🇯🇵日本語
入力方法についての説明は省略する。
ローマ字→かなとかな→漢字の2種類の変換に加えて、ライブ変換を持っているため、入力文字の遷移が複雑になっている。 そのためか、入力メソッドのバイナリのサイズも群を抜いて大きい。

他の言語の入力メソッドと異なり、ひらがな、カタカナといった入力モードを個別に追加・削除できない。

🇰🇷韓国語
ハングルは複数の字母の組み合わせで作られる。 その字母を順に入力していく。
「入力中テキスト」という状態を持たないため、カーソルの直前にある文字がキー操作によって変化する。

🇻🇳ベトナム語
CJKVと呼ばれるようにベトナム語には漢字(チュノム)が存在するが、日常的にはラテン文字による表記法 クオック・グーが使用される。 そのため、入力メソッドはアクセント記号の入力補助を行なう。

入力メソッドは自身が対応する文字体系をメタデータに持つが、ベトナム語入力メソッドはUnicodeに対応していると表記している。 理由はわからない。
🇮🇳ヒンディー語
ヒンディー語の表記に使われるデーヴァナーガリー文字には文字に対する記号の付与と子音結合が存在する。 そのため、カーソルの直前にある文字がキー操作によって変化する。

余談
選挙にいってきたが、漢字がうまく書けず、ベトナム語の入力方法を調べてる場合ではないのでは?? と思いました
— mzp (@mzp) 2017年10月22日
📖変換候補の表示・選択・無
絵文字入力メソッドに絵文字候補の表示・選択を追加した。やったことと、IMKCandidatesクラスのドキュメントと挙動の差異について書く。

📦コード
#8 Show candidate using IMKCandidates
📝IMKCandidatesクラスの使い方
InputMethodKitのIMKCandidatesを用いると、変換候補ウインドウを表示できる。
変換候補ウインドウ表示
show() メソッドを用いると、変換候補ウインドウを表示できる。
let candidates: IMKCandidates = IMKCandidates( server: server, panelType: kIMKSingleColumnScrollingCandidatePanel, styleType: kIMKMain) candidates.show()
ウインドウの形状は、初期化時に渡す panelType: 引数で指定する
kIMKSingleColumnScrollingCandidatePanel
縦一列。 

kIMKSingleRowSteppingCandidatePanel
横一列。


kIMKScrollingGridCandidatePanel
グリッド状の表示。


変換候補の取得
IMKCandidates のupdate() を呼ぶと、 IMKInputController の candidates(:) kから変換候補が読み込まれる。
そのため、 入力コントローラで以下の実装を行なうとa, b, cの3つの変換候補が表示される。
open override func candidates(_ sender: Any!) -> [Any]! { return ["a", "b", "c"] }
候補ウインドウの操作
候補ウインドウは矢印キーなどで候補選択を移動できる。これは入力コントローラが受けとったキー入力イベントを候補ウインドウに渡すことで実現できる。
class EmojiInputController: IMKInputController { ... open override func handle(_ event: NSEvent!, client sender: Any!) -> Bool { if /* 候補ウインドウが表示されているならば…. */ { candidates.interpretKeyEvents([event]) return true } //別の処理 } ... }
変換候補の選択
候補選択が移動された場合や、選択が決定された場合はIMKInputControllerのcandidateSelectionChanged(:) や candidateSelected(:) が呼ばれる。 そのため、これらのメソッドをオーバーライドすることで候補ウインドウの変化を受け取れる。
open override func candidateSelectionChanged(_ candidateString: NSAttributedString!) { // 候補選択が移動された } open override func candidateSelected(_ candidateString: NSAttributedString!) { // 候補選択が決定された }
初期状態では候補選択が決定されたのちに、候補ウインドウが非表示になる。 この動作はsetDismissesAutomatically(_:)メソッドで変更できる。
✨絵文字入力メソッドの拡張
変換候補の表示・選択に対応するために、絵文字入力メソッドを拡張する。
- 入力中状態の間は、絵文字の候補を表示する。
- 入力中状態で←キなどの操作キーが押されたら、候補選択状態に遷移する。
- 候補が選択されたら、候補選択状態から初期状態に遷移する。
状態遷移図は以下のようになる。変換候補の表示と関係ない箇所は破線にした。
 

操作キー、候補選択の追加
操作キーと候補選択を表現できるよう入力の種類を追加する。
enum EventType { case input(text: String) case enter case colon case navigation // <- NEW case selected(candidate: String) // <- NEW }
操作キーはキー入力イベントとの対応を定義する。 簡単のため、アルファベット、数字、記号以外のキーを操作キーとみなす。
open class EmojiInputController: IMKInputController { ... private func convert(event: NSEvent) -> EventType? { if event.keyCode == 36 { return .enter } else if let text = event.characters { switch text { case ":": return .colon default: if !text.unicodeScalars.contains { !printable.contains($0) } { return .input(text: text) } else { return .navigation } } } else { return nil } } ... }
候補選択状態の追加
変換候補を選択中である状態を追加する。
public enum InputMethodState { case normal case composing case selection // <- NEW }
候補選択状態への遷移
入力中状態から候補選択状態への遷移を追加する。
public class EmojiAutomaton { init() { let mappings: [ActionMapping<InputMethodState, UserInput>] = [ /* Input <|> fromState => toState <|> action */ /* -------------------------------------------*/ … typeof(.navigation) <|> .composing => .selection, isSelected <|> .selection => .normal, { _ in true } <|> .selection => .selection ] ...
変換候補の取得
変換候補を検索できるよう絵文字辞書を追加する。
class EmojiDictionary { func find(prefix: String) -> [String] { return …… // prefixではじまる絵文字を返す } }
状態遷移機械に変換候補を保持するReactiveSwiftのPropertyを追加する。これは変換候補を文字列の配列として格納する。
public class EmojiAutomaton { let candidates: Property<[String]> init() { let candidatesProperty = MutableProperty<[String]>([]) self.candidates = Property(candidatesProperty) ... }
入力したテキストに応じて、変換候補が更新するよう状態遷移を変更する。
public class EmojiAutomaton { init() { let mappings: [ActionMapping<InputMethodState, UserInput>] = [ /* Input <|> fromState => toState <|> action */ /* -------------------------------------------*/ ... UserInput.isInput <|> .composing => .composing <|> { $0.ifInput { text in markedTextProperty.modify { $0.append(text) } candidatesProperty.swap(dictionary.find(prefix: text)) // <- NEW } }, UserInput.typeof(.enter) <|> .composing => .normal <|> { _ in textObserver.send(value: markedTextProperty.value) markedTextProperty.swap("") candidatesProperty.swap([]) // <- NEW }, UserInput.isSelected <|> .selection => .normal <|> { candidatesProperty.swap([]) }, ... ] ...
変換候補の更新が画面に反映するよう入力コントローラを変更する。
open class EmojiInputController: IMKInputController { public override init!(server: IMKServer!, delegate: Any!, client inputClient: Any!) { …. automaton.candidates.signal.observeValues { if $0.isEmpty { self.candidates.hide() } else { self.candidates.update() self.candidates.show() } } } open override func candidates(_ sender: Any!) -> [Any] { return automaton.candidates.value }
イベントの転送
候補選択状態の間は、キー入力を IMKCandidates に転送する必要がある。 そのため、候補ウインドウに転送する NSEvent を流す Signal を追加する。
public class EmojiAutomaton { init() { let candidateEvent: Signal<NSEvent, NoError> init() { let (candidateEvent, candidateEventObserver) = Signal<NSEvent, NoError>.pipe() self.candidateEvent = candidateEvent
状態遷移のアクションを変更し、候補選択状態の場合は、この Signal にイベントを流す。
public class EmojiAutomaton { init() { let mappings: [ActionMapping<InputMethodState, UserInput>] = [ /* Input <|> fromState => toState <|> action */ /* -------------------------------------------*/ ... , { _ in true } <|> .selection => .selection <|> { _ = $0.originalEvent.map { candidateEventObserver.send(value: $0) } } ]
入力コントローラで、このSignalを監視し、候補ウインドウに転送する。
open class EmojiInputController: IMKInputController { public override init!(server: IMKServer!, delegate: Any!, client inputClient: Any!) { ... automaton.candidateEvent.observeValues { self.candidates.interpretKeyEvents([$0]) } }
候補の選択
候補が選択された場合、その候補がテキストとして入力されるよう状態遷移を変更する。
public class EmojiAutomaton { init() { let mappings: [ActionMapping<InputMethodState, UserInput>] = [ /* Input <|> fromState => toState <|> action */ /* -------------------------------------------*/ ... isSelected <|> .selection => .normal <|> { $0.ifSelected { textObserver.send(value: $0) } markedTextProperty.swap("") candidatesProperty.swap([]) } ]
入力コントローラを変更し、候補選択時に状態遷移機械へ入力を与える。ただし、ReactvieSwiftのオペレータは再入可能ではないので、現在の遷移が完了してから入力を与えるようにする。
open class EmojiInputController: IMKInputController { open override func candidateSelected(_ candidateString: NSAttributedString!) { DispatchQueue.main.async { _ = self.automaton.handle(UserInput(eventType: .selected(candidate: candidateString.string))) } }
⚠️ 動作しないメソッド
IMKCandidates クラスの持ついくつかのメソッドは動作しない。(macOS HighSierraで確認)
アノテーション用のメソッド:
- func showAnnotation(NSAttributedString!)
キー操作以外で候補を選択するためのメソッド郡:
- func candidateIdentifier(atLineNumber: Int)
- func candidateStringIdentifier(Any!)
- func lineNumberForCandidate(withIdentifier: Int)
- func selectCandidate(Int)
- func selectCandidate(withIdentifier: Int)
- func clearSelection()
その他:
- func attachChild(IMKCandidates!, toCandidate: Int, type: IMKStyleType)
- func showChild()
- func showSublist([Any]!, subListDelegate: Any!)
- func detachChild(Int)
- func hideChild()
詳細は(rdar://34944196およびrdar://34911503)に書いたが、これらのメソッドはなにもしない、もしくは定数を返すメソッドとして実装されている。 無である。
🚀bitrise.io for macOS app
macOSアプリのCIとしてbitrise.ioを使いはじめた。
❌ 署名エラー
初期状態でテストを実行すると、アプリケーションに署名するための証明書がbitrise.ioに登録されていないため、エラーとなる。
❌ error: No signing certificate "Mac Development" found: No "Mac Development" signing certificate matching team ID "XXXX" with a private key was found. (in target 'Tests')
✨証明書の設定
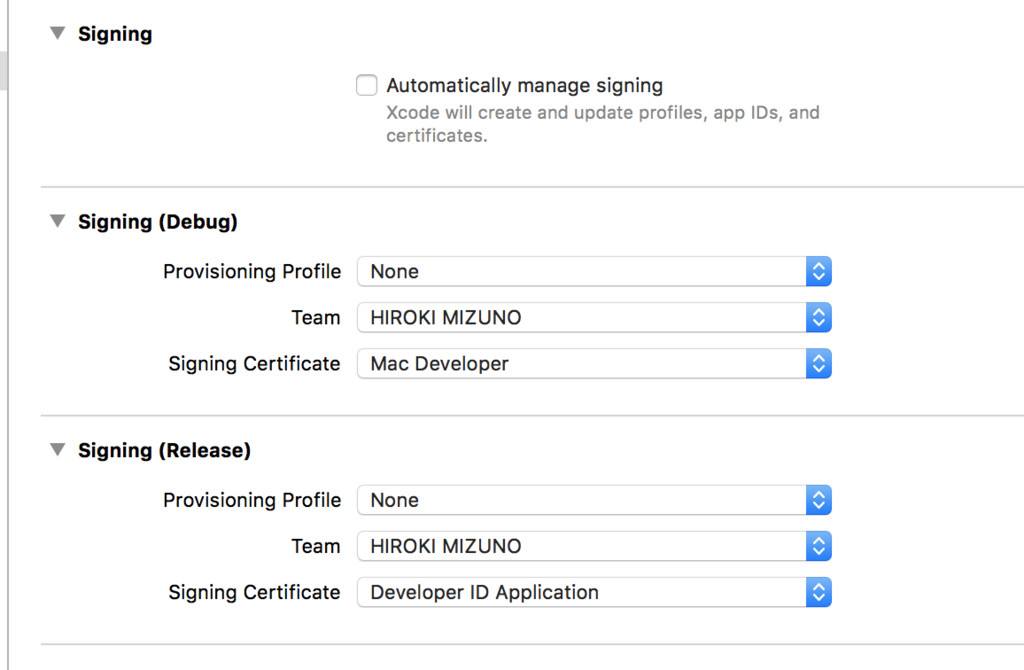
デバッグビルドで利用する Mac Developer証明書は、開発用のデバイスで動かすための証明書なので、CI上で利用できない。 そこで、Mac App Store以外でアプリケーションを配布するための Developer ID Application証明書を利用する。 (参考: Managing Your Developer Account Team)
具体的にやったことはhttps://github.com/mzp/EmojiIM/pull/5にまとめてある。
手順1: "Developer ID Application"で署名する。
automatic signingを無効にし、"Developer ID Application"証明書で署名するよう設定する。同じ設定をテスト用のターゲットに対しても行なう。

手順2: 秘密鍵をbitriseにアップロードする。
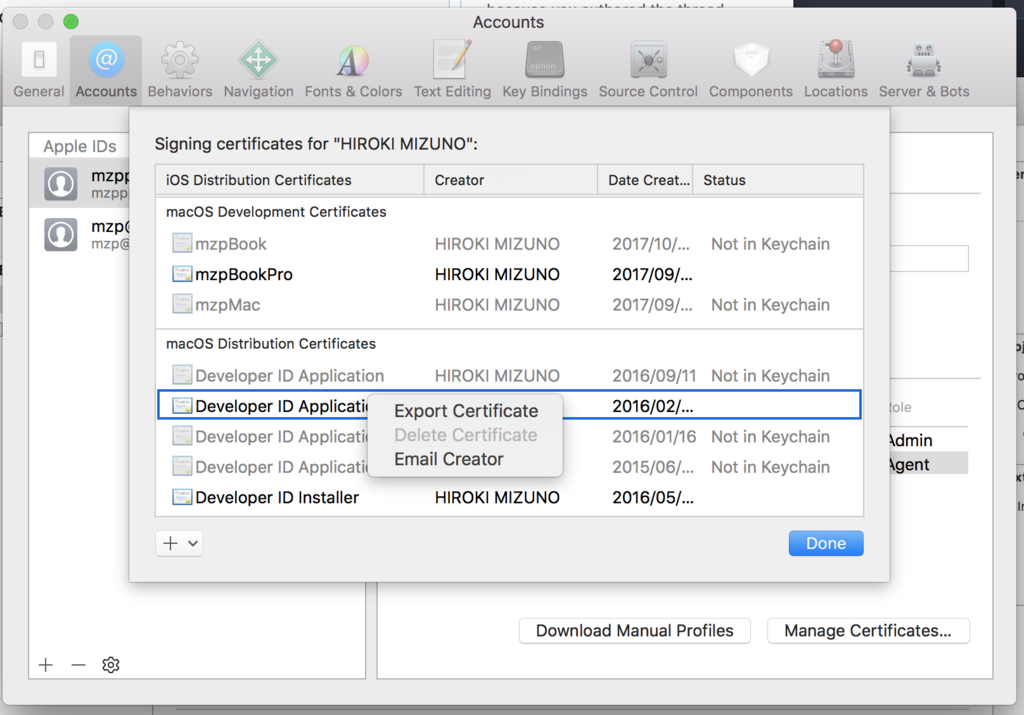
XcodeのAccountsタブから、"Developer ID Application"証明書をエクスポートする。

パスワードを設定する。

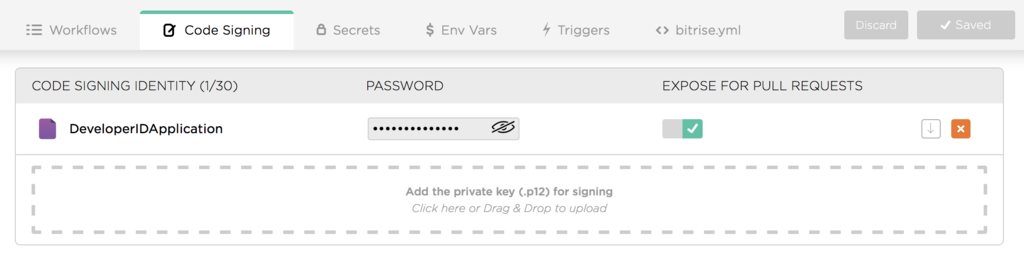
エクスポートされたp12ファイルをワークフローエディタからアップロードする。エクスポート時に指定したパスワードもここで指定する。

手順3: リリースビルドでテストする
リリースビルドに対してテストを行なうようScanfileで設定する。
workspace 'EmojiIM.xcworkspace' scheme 'EmojiIM' configuration 'Release'
手順4: Bitriseでfastlaneを使う
fastlane tools integration - Bitrise DevCenterにあるようfastlane stepをworkflowに追加する。
🏷 その他
"code object is not signed at all" errorエラーの回避
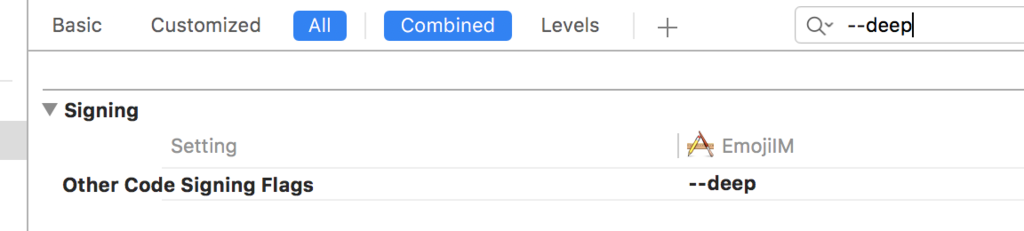
2回に1回くらい codesign コマンドが"code object is not signed at all"というエラーで失敗する。 詳細は分からないがStack Overflowにあるように--deepフラグを渡したら解決した。

デバッグ時にautomatic signingを使う
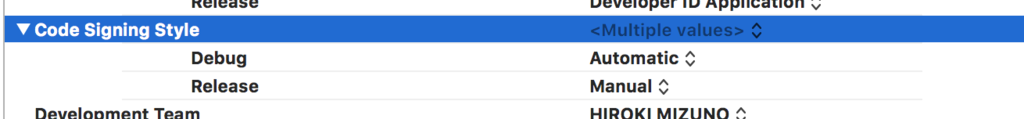
Build settingsの Code signing style から指定すれば、デバッグ時にのみautomatic signingを使える。

💥様子
30回くらい失敗を連続させた。

⚡️ReactiveInputMethod
🍣入力メソッドを拡張し、テキストを入力し、Enterで確定できるようにした。

コード
https://github.com/mzp/EmojiIM/tree/marked
未確定文字列の挿入
未確定文字列は、入力セッションの一部としてマークされている文字列なのでmarked textと呼ばれる。
IMKTextInput プロトコルの setMarkedText で設定できる。例えば"あいうえ"を未確定文字列として表示したい場合は、以下のコードになる。
let notFound = NSRange(location: NSNotFound, length: NSNotFound) client.setMarkedText("あいうえ", selectionRange: notFound, replacementRange: notFound)
クリアしたい場合は第一引数に空文字列を渡す。nilを渡すとクラッシュする。
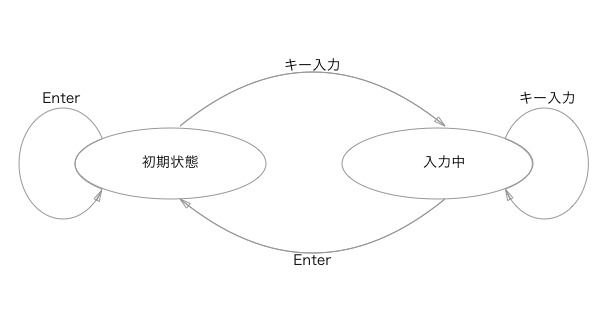
状態遷移
未確定文字列の入力した後、入力を確定するためには、入力メソッド内で状態遷移を管理する必要がある。
未確定文字列を持たない初期状態と、未確定文字列を持つ入力中状態があり、キー入力とEnterキーの入力で遷移するので 状態遷移図は以下のようになる。

ReactiveAutomaton
状態遷移を記述するためにReactiveAutomatonを用いる。
これはReactiveCocoaで状態遷移機械を書くためのライブラリである。アイデアは以下のスライドで解説されいる。
このライブラリを使い、入力メソッドの状態遷移および遷移時のアクションを定義する。
入力
ユーザの入力はテキスト入力とEnterの押下の2種類とする。 以下のenumで定義する。テキスト入力は入力された文字列をパラメータに持つようにする。
public enum UserInput { case input(text: String) case enter }
状態
入力メソッドの状態は「通常状態」と「入力中状態」の2種類とする。以下のenumで定義する。
public enum InputMethodState { case normal case composing }
遷移
ReactiveAutomatonのDSLを用いて状態遷移を定義する。
static func isInput(_ state: UserInput) -> Bool { switch state { case .input: return true default: return false } } let mappings: [ActionMapping<InputMethodState, UserInput>] = [ /* Input <|> fromState => toState */ /* --------------------------------*/ isInput <|> .normal => .composing, isInput <|> .composing => .composing, .enter <|> .composing => .normal ]
遷移が発生した際に実行するアクションを指定できるようにDSLを拡張する。 (ReactiveAutomaton+Action.swift) そして、遷移時のアクションで確定文字列、未確定文字列を更新する。
let (text, textObserver) = Signal<String, NoError>.pipe() let markedTextProperty = MutableProperty<String>("") let mappings: [ActionMapping<InputMethodState, UserInput>] = [ /* Input <|> fromState => toState <|> action */ /* -------------------------------------------*/ isInput <|> .normal => .composing <|> { switch $0 { case .input(text: let text): markedTextProperty.swap(text) default: () } }, isInput <|> .composing => .composing <|> { switch $0 { case .input(text: let text): markedTextProperty.modify { $0.append(text) } default: () } }, .enter <|> .composing => .normal <|> { _ in textObserver.send(value: markedTextProperty.value) markedTextProperty.swap("") } ]
この状態遷移をもとに、オートマトンを作る。
let (inputSignal, observer) = Signal<UserInput, NoError>.pipe() self.automaton = Automaton(state: .normal, input: inputSignal, mapping: reduce(mappings))
入力コントローラとの接続
イベントの処理
オートマトンと入力コントローラを接続するために、オートマトンにイベントを送るメソッドを作る。 入力コントローラの仕様にあわせ、状態遷移が発生した場合は真を、そうでない場合は偽を返すようにする。
init() { ... automaton.replies.observeValues { switch $0 { case .success: self.handled = true default: () } } } func handle(_ input: UserInput) -> Bool { handled = false observer.send(value: input) return handled }
入力コントローラで、キー入力に応じて、このメソッドを呼びだす。
public override func handle(_ event: NSEvent!, client sender: Any!) -> Bool { if event.keyCode == 36 { return automaton.handle(.enter) } else if event.keyCode == 51 { return automaton.handle(.backspace) } else if let text = event.characters { return automaton.handle(.input(text: text)) } else { return false } }
未確定文字列・確定文字列の反映
オートマトンが持つ入力文字列、未確定文字列を監視し、更新があった際にクライアントアプリケーションに反映するようにする。これはReaciveSwiftのイベント監視の仕組みを用いる。
public override init!(server: IMKServer!, delegate: Any!, client inputClient: Any!) { super.init(server: server, delegate: delegate, client: inputClient) guard let client = inputClient as? IMKTextInput else { return } // 未確定文字列の反映 automaton.markedText.signal.observeValues { text in let notFound = NSRange(location: NSNotFound, length: NSNotFound) client.setMarkedText(text, selectionRange: notFound, replacementRange: notFound) } // 確定文字列の挿入 automaton.text.observeValues { let notFound = NSRange(location: NSNotFound, length: NSNotFound) client.insertText($0, replacementRange: notFound) } }