💪3D Touchサポートの実験
FlickSKKで3D Touchをサポートするために、いくつかの実験的な実装を行なった。
既存のAPIの問題点
iPhone 6s/6s Plusで3D Touchが搭載されたが、APIから利用できるのは以下の3機能のみ*1である。(参考: iOS - 3D Touch 概要 - Qiita)
- home screenにおけるQuick Action
- peek/pop
- 圧力感知(フィードバックなし)
そのため強く押されたときに、フィードバック付きで任意のアクションを実行することはできない。
実現したこと

- 押す力が一定値以下の場合は何もおきない。
- 一定値以上になると、押す力に応じて画面にぼかしをかける。
- さらに強く押すと、hapticによるフィードバックが発生し、漢字変換を開始する。
要素技術
Taptic Engineによるフィードバック
TapticEngineを直接使うAPIは公開されていない。 しかし、公開されていないだけで実装はされているので、ヘッダファイルを自分で書けば利用できる。(参考: Using Taptic Engine on iOS · Unified Sense)
#ifndef Taptic_h #define Taptic_h #import <UIKit/UIKit.h> @interface UITapticEngine : NSObject - (void)actuateFeedback:(int)feedbackType; @end @interface UIDevice (Private) - (UITapticEngine *)_tapticEngine; @end #endif /* Taptic_h */
使い方は以下の通り。
UIDevice.currentDevice()._tapticEngine().actuateFeedback(1001)
押下時のぼかしの適用
押してる圧力は分かりづらいので、画面上になんらかのフィードバックを出すようにしたほうがいい。 今回は、圧力に応じて、画面にぼかしをかけるようにした。
UIBlurEffectを利用しようとしたが、ぼかしの強さを変更できないので断念した。
そこで、画面のスクリーンショットを取得し、UIImage+ImageEffects.hを用いて、ぼかしをかけるようにした。
その他
より具体的なことはPull request #143を直接見れば分かる。 特にForceTouch.swiftに説明コメントが多めにはいっている。
🔡AquaSKK 4.3.0: 拡張ローマ字入力AZIK/ACTの対応強化
拡張ローマ字入力の変換ルールを拡張したAZIK、ACTに対応したAquaSKK 4.3.0をリリースした。
ダウンロード
https://github.com/codefirst/aquaskk/releases/tag/4.3.2
(追記: リリースミスをしたのでバージョンをあげました)
拡張ローマ字入力AZIK/ACTとは
AZIKは通常のローマ字変換規則を拡張し、頻出するパターンを高速で入力できるようにしたものである。 例えば「k」が「inn」と同じ意味になっているので「ゆるゆりんりんりんりんりん」は「yuruyurkrkrkrkrk」で入力できる。
詳しい入力方法はAZIKとは (エイズィックとは) [単語記事] - ニコニコ大百科にまとまっている。
ACTはAZIKをDvorak配列用に移植したものであり、こちらはACT (AZIK on Dvorak)が参考になる。
既存のAquaSKKのAZIKの問題点
4.0以降のAquaSKKはAZIKに対応していたが、いくつかの問題点がある。
4.3.0ではこれらの問題を、ddskkの挙動に準ずる形で修正した。
バージョンアップ時の注意点
AZIK等の設定は、設定画面を閉じるときに更新される。そのため、すでにAZIKを使ってる場合は、一度設定画面を開き、閉じる必要がある。

余談
修正点: 補助ルールの拡張
AZIK/ACTを有効にした際にキー設定を切り替えれるようにするために、sub-rule.desc を拡張した。
# AZIKの場合は、azik.confからキー設定を読み込む azik.rule azik.conf 拡張ローマ字入力「AZIK」を使う(JIS配列用) # ACTの場合は、act.confからキー設定を読み込む act.rule act.conf 拡張ローマ字入力「ACT」を使う
act.conf は以下のようになっている。
# q/Qの設定をクリアする NotToggleKana q NotEnterJapanese Q # q(keycode 0x21)に機能を割り当てる ToggleKana keycode::21 EnterJapanese shift::keycode::21
ちなみにキー設定ファイルの書き方をミスするとAquaSKKが起動しなくなる。 そのときは ~/Library/Preferences/jp.sourceforge.inputmethod.aquaskk.plist を消すとよい。
修正点: 送り仮名の正規化
ACTではカ行を入力するkの代わりにcを使う。そのため、従来のAquaSKKでは「ICu」と入力した場合「いc」でSKK辞書を検索してしまい、正常な変換ができなかった。
そこで今回からは、変換前に送り仮名の正規化を行なうようにし、この問題を修正した。
類似の問題はAZIK/ACTの「っ」についても存在したが、これで修正される。
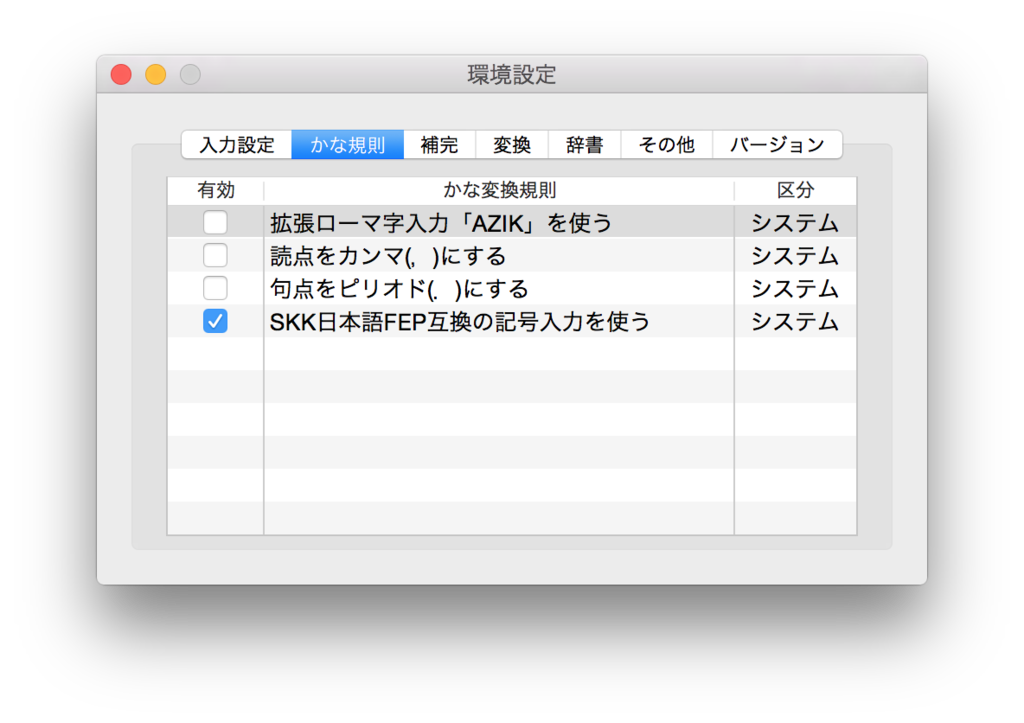
修正点: SKK日本語入力FEP互換の記号入力の修正
📦AquaSKK 4.2.7: SKK日本語入力FEP互換の記号入力 - みずぴー日記で導入したSKK日本語入力FEP互換の記号入力だが、いくつかの変更を行なった。詳細は #34 を見てほしい。
@mzp AquaSKKの改良で参考にしていただきありがとうございます。実は次の版から、記号入力(z`)の文字を「〆」に変更する予定です。元の設定は利用頻度が少なく対となる文字の入力にモード変更が必要という問題があり、逆に打鍵数が増えてしまうというのが理由です
— どうしてcoなった (@coexe) September 27, 2015@mzp ありがとうございます。ちなみにこれはEggというEmacsの日本語入力のルールを元にしています。EggからSKK8に環境を移行した際、利用頻度が高く便利だった文字を引き継いで細々と使ってきたものです。可能ならEggの名称を設定名のどこかで使っていただけると嬉しく思います
— どうしてcoなった (@coexe) September 27, 2015バージョン番号
雑につけているのもどうかと思い、semverっぽくした。 機能追加なのでminor versionが加算されている。
最速入力
AZIKを初めてまともに見たのだが,「ばんじゅん」が最速で入力できることと,日本語に本当に「~ん」が多いのが分かった。(AZIKモードでゆるゆりんりんりんりんりんの歌詞を試しに入力しながら) https://t.co/N2Wp1IIujI
— ばんじゅん(!!) (@banjun) October 15, 2015🍫cocoapods-app_group: AppGroupを用いたチーム開発補助
要約
iOS - 個人用アカウントでAppGroupを用いたチーム開発を行なう - Qiitaで書いた内容をCocoaPodsプラグインにした。
やりたいこと
問題点と解決方法は、Qiitaに書いた記事と同様のため、引用ですませる。
問題点
iOS8でアプリ間でデータを共有する仕組みとしてAppGroupが導入された。カスタムキーボードやAppleWatchアプリ等の拡張は別アプリとなるため、これらを開発をする際はAppGroupの利用が事実上必須である。 (参考: http://www.toyship.org/archives/1845)
AppGroupは開発者アカウントごとのデータであり、かつ、世界中で一意となる名前を持たねばならない。 個人(Individual)アカウントは複数人で共有できないため、同じAppGroupを使うことができない。企業(Company/Organization)アカウントならばAppGroupの共有が可能だが、取得には法人である必要がある。
そのため、法人でない団体(例: 大学サークル等)では、AppGroupの利用が難しい。
解決策
以下の方針で、開発を複数人で行なえるようにする。
- 開発者ごとにAppGroup名/Bundle Identifierを変更する。
- AppGroup名/Bundle Identifierを具体的に書く箇所を一箇所にすることで、容易に変更できるようにする。
ただし、AppStoreに提出できるのは誰か一人という制約は解決できないため、誰かが正式版のビルド係/AppStoreへの提出係となる必要がある。
インストール
gem install cocoapods-app_group
初期設定
1. Podfile への追記
Podfile に以下のように書いて、プラグインを有効にする。
source 'https://github.com/CocoaPods/Specs.git' platform :ios, '8.0' use_frameworks! plugin 'cocoapods-app_group'
2. App group名の指定
app group名を指定したのち、インストールする。
pod app-group GROUP_NAME
pod install
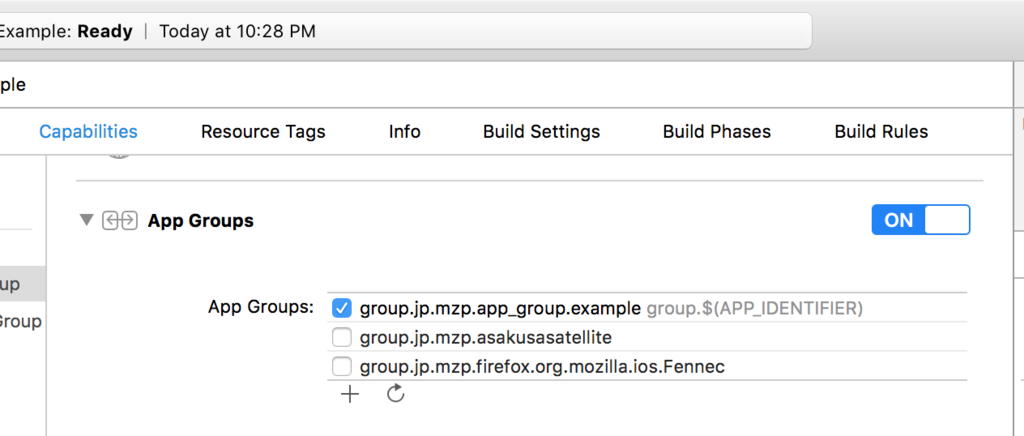
3. AppGroupを有効にする。
各ターゲットのcapabilityからAppGroupを有効にする。 その際、名前としてgroup.$(APP_IDENTIFIER) を用いる。

使い方
import AppGroup AppGroup.userDefaults().setInteger(42, forKey: "answer") let n = AppGroup.userDefaults().integerForKey("answer")
JAWS-UG 名古屋 in AWS Cloud Roadshow 2015「Amazon EC2 スポットインスタンスを開発環境にする話」
キンドル(本物)がとどいたー。 pic.twitter.com/kNckUW3IzL
— mzp (@mzp) November 4, 2015JAWS-UG 名古屋 in AWS Cloud Roadshow 2015 でLTをした。優勝してKindleをいただいた。
スライド
発表原稿
タイトルだけでだいたい内容が分かる気がしますが、話を進めます。
自己紹介
簡単な自己紹介をすると、TwitterIDはmzpです。MisocaというWebサービスを作る仕事をしています。このインフラにはAWSを利用していますが、今回はその話ではありません。ボク個人が使っているAWSの話です。
MacBook
ところで、先日、新型のMacBookを買いました。解像度が高くなり、軽くなり、バッテリーの持ち時間も伸びました。最高です。この資料もそのMacBookで作りました。
性能の低下
その反動として、マシンの性能が低下しました。 ベンチマークのスコアでみるとこんな感じです。
Intel Core M-5Y31&M-5Y71を搭載した新しいMacBook Retina 12インチモデルのGeebBenchスコア比較まとめ。 http://t.co/U1OrlqizRc pic.twitter.com/8quOSPO1PQ
— Appleちゃんねる (@applechinfo) April 3, 2015前に使っていたのは2011年モデルのMacBookAirなので、ベンチマークスコアが少し落ちています。 言い換えると、4年前のPCを最新機種に買い変えたら、性能が若干落ちました。
開発に支障がでた
弊社のMisocaはRailsで開発されています。ゲーム系の開発などに比べるとマシですが、Railsの開発にもそれなりにの性能が要求されます。 それをこのMacBookで行なうのはかなり厳しいです。 念のため補足すると、オフィスにいるときは会社のiMacが使っているので特に不都合はない。困るのは、自宅で作業するときや、旅先で作業するときですね。
AWS EC2 スポットインスタンス
性能のいるマシンを必要なときだけ使うといえばAWSです。Amazon Workspaceで仮想デスクトップを使うのが定石な気もしますが、今回はEC2スポットインスタンスを使いました。
主な理由は以下の2つとおりです。
- 開発ではターミナルしか使わないのでsshで接続できればよい。
- 安い。
まあ、あとはスポットインスタンスを使ってみたかった、というのもあります。
費用
いつも使うc4.large((2CPU; メモリ 3.75GB)がだいたい0.02ドル/Hなので、一日8時間*20日使ったとしても3.2ドル程度です。もし倍必要になったら、その人はちょっと働き方を見直したほうがいい気がしますね..。働きすぎないようにBilling Alertで監視してもよいかもしれません。
構築時のコツ
構築する際のコツとしては
- AMIを事前に作っておく。
- 別途、EBSボリュームを作り、消えたら困るデータはそちらに置く。
- ポートは多めにあけておく。特に1024番以上はあけておいたほうがよいです。
詳しくはブログに書きました。 http://mzp.hatenablog.com/entry/2015/04/25/110043
ちなみに最初はこれをやらずに、毎回1からchef-soloで環境を作ってコードを書く、ということをやっていました。
利点
いざ使ってみると、思ってもいなかった利点がありました。
- マシンがAWS上にあるのでバッテリーが異様に持つようになりました。重い処理を回しまくっても、バッテリーが減らないのは快適ですね。
- 同じくAWS上にあるので、ネットワークもかなり速くていいですね。通信量も抑えられるので、テザリングしてても安心ですね。
- 開発に使うデータはそれほどセンシティブなわけではないんですが、ローカルにデータを保持しないのは安心感があります。
欠点
もちろんスポットインスタンスを使っているので、いつシャットダウンされるかわからないのは困った点です。 何度か価格の急騰に巻き込まれたりしました。 このときは一気に10倍近く値上がったときのやつです。
スポットインスタンスを開発環境にするのを試してたけど、価格が暴騰して死亡した。 pic.twitter.com/8Uww1Lmwv1
— mzp (@mzp) March 20, 2015EBS上のデータは保持されますし、大事なコードそのものはgithub上にあるので、実際は困ることはそれほどありません。が、いつシャットダウンされるか分らないというのは精神的にキます。
まとめ
そろそろ時間なので、簡単にまとめます。
📷 mov/jpegからのLive Photo生成
「LivePhoto、外にでて猫とか撮らないと活用できないと思ってた。でも、movとjpegから生成できるようになれば、インドアでも十分使える。むしろインドア最高」ってばんじゅんさんが言ってて、ちょっと感動した。
— mzp (@mzp) October 5, 2015要約
MOV動画とJPEG画像からLive Photoを生成するLoveLiverというツールを作った。

Live Photos の仕組み
Live PhotosはQuickTimeフォーマット(mov)とJPEG画像を組合せすることで実現されている。 TechCrunchのReview: Apple’s iPhone 6s And 6s Plus Go ‘Tick’ | TechCrunchの図が分かりやすい。
(http://techcrunch.com/2015/09/22/review-apples-iphone-6s-and-6s-plus-go-tick/#.ngcoh9:5tnw より引用)
ただ、図では45フレーム固定のようになっているが、実際には固定されていない。 iPhone 6sで撮影すると45フレームになるが、Live Photos自体はもっと長時間再生できる。 また、AppleWatchに転送して文字盤に設定した場合は、先頭20フレームくらい*1しか再生されない。
Live Photo の作り方
iOS
iOS 9.1でLive Photoを操作するAPIの追加が予定されている。ベータ版のiOSで利用可能になっているため、LivePhotoDemoのようなデモアプリが作成されている。
ただ、LivePhotoの再生等はできるが、フォトアルバムに保存することは実現できていないらしい。 この問題については Saving to Camera Roll #3 で議論されている。 ボクもいくつか試してみたが、保存は実現できていない。
iOS 9.1が正式にリリースされることには保存もできるようになっていると思う。
MacOS X
El Capitan の Photos.app(写真アプリ)でmovとjpegをまとめてインポートすると、1つのLive Photo としてインポートできる。
このとき、結びつけられるmovとjpegは以下の条件を満す必要がある。
- 拡張子を除いたファイル名が一致する。(例:
IMG_0042.JPGとIMG_0042.MOV) - JPEGとMOVのメタデータに共通のUUIDが保存されている。
- MOVのメタデータに
com.apple.quicktime.still-image-timeが保存されている。- metadataトラックとして保存する。
- 値の意味はよくわかってない。
この条件については、先程のIssues内で報告されている。
また、LoveLiverもこの仕組みを使っている。
その他メモ
ffmpegによる変換
ffmpeg でLive Photos用のmovを作るには、以下のようにする。
ffmpeg -r 15 -i source.mov -r 15 -an -vcodec h264 -pix_fmt yuv420p composed.mov
フレームごとに選びたい場合は、いったん画像に分割して必要なものを選ぶとよい。
ffmpeg -i source.mov frame%d.png # 必要な画像ファイルを45枚選ぶ ffmpeg -r 15 -i frame%d.png -r 15 -an -vcodec h264 -pix_fmt yuv420p composed.mov
Live Photo に向いてる動画
- 15fpsなので動きがおだやかなもの。
- 縦長の動画。
- 高解像度の動画。 ホーム画面・ロック画面は縦向きなのでフルHDでも若干不足である。
デレステのMV、シネマグラフィクス(一部だけ動くGIF動画)などをためしたが、しっくりこなかったのでMMDで動画を作成した。
そしてこうなります。LivePhoto最高!! pic.twitter.com/La5oeiXojD
— mzp (@mzp) October 8, 2015*1:厳密な数字は未確認
📦AquaSKK 4.2.7: SKK日本語入力FEP互換の記号入力
@tadsanさんの SKK日本語入力FEP互換の記号入力用ルールを取り込み、AquaSKK 4.2.7をリリースした。有効にすると z6 で ☆ が、z'で ♪が入力できる。

ダウンロード
https://github.com/codefirst/aquaskk/releases/tag/4.2.7
その他: PyCharm対応
同時にJDKがバンドルされたPyCharmで、aiueoの入力がうまくいかない問題にも暫定的に対処している。バグ報告は出したので、そのうちちゃんと直ることを期待している。
その他のInputMethodは「未確定文字列→確定文字列」の順で入力がなされる。一方、SKKの場合は直接確定文字列が入力されるケースがいくつか存在する。(例: ひらかな入力モードにおけるaiueoなど)。 このケースを正常にハンドリングできていないのが原因だと考えられる。
そこで、特定のアプリケーションの場合は、直接確定文字列を挿入するのではなく同様の内容の未確定文字列を直前に挿入するワークアラウンドをいれた。
🐥(\( ⁰⊖⁰)/) face for Apple Watch
に影響されて、Apple Watchの文字盤用の画像を作った。
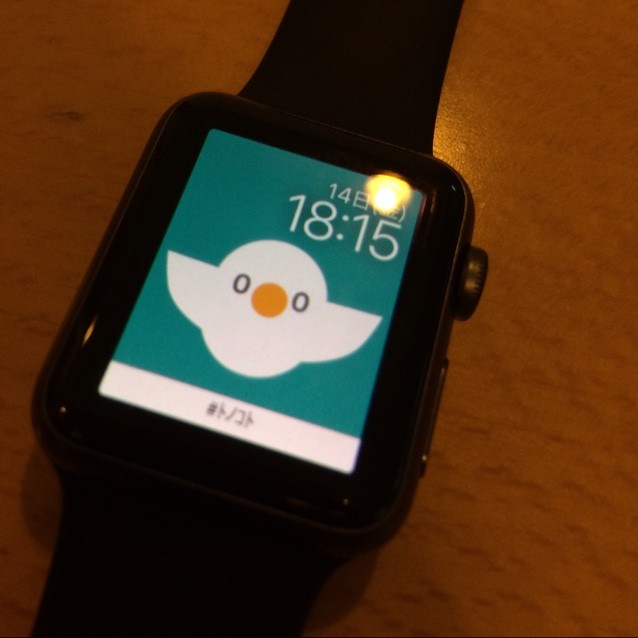
利用例

ダウンロード
手元に38mmモデルしかないので、42mm版は勘で作っている。 ずれていたら、なんとかしてほしい。
使い方
- 上記画像をiPhoneに保存する
- お気に入りに設定する
- AppleWatchの文字盤切り替えから「写真」を選ぶ
- 上記の画像を選択する
- (\( ⁰⊖⁰)/)
ライセンス
- help/esa.io ロゴデータ - docs.esa.io にあるデータを利用している。
その他: 開発の流れ